Hostwinds Tutorials
Suchergebnisse für:
Inhaltsverzeichnis
Richten Sie eine lokale Entwicklungsumgebung ein
Stichworte: FTP
Viele Website-Entwickler lernen, Websites mit kodierenden Tutorials aus zu erstellen freeCodeCamp oder Codecademy, die ein integriertes Umfeld für Sie anbieten, um Website-Entwicklungsfähigkeiten zu erlernen. Es gibt auch Websites wie Codepen und CodesandBox, Dies ist nützlich, um nur lernen, eine Website zusammenzustellen, hat jedoch noch nie eine örtliche Entwicklungsumgebung eingerichtet. Wenn Sie eine Website an Ihren Hostwinds-Webhosting-Service bereitstellen möchten, können Sie Ihre eigene lokale Entwicklungsumgebung erstellen und dann Ihre Arbeit von dort auf Ihr Web-Hosting-Konto mit Hostwinds hochladen.
Es gibt einige notwendige Elemente, die Sie auf Ihrem lokalen Computer erstellen müssen. In diesem Anschluss wird ein generisches Werkzeugsatz zu diesem Zweck aufgelistet und Ihnen dabei, mit einer Gliederung eingerichtet, um Ihre Site zu erstellen. Beachten Sie, dass zahlreiche Alternativen und Ergänzungen auf der Liste hier vorgenommen werden können, und die Wahl, Ihre Website auf Ihrem Computer auf Ihrem Computer aufzubauen, ist ganz von Ihnen.
Die Werkzeuge, die Sie benötigen
Das erste Werkzeug, das Sie haben möchten, ist ein Texteditor wie Notepad ++ oder Atom, der häufig mehr funktionsfähiger als ein Standardtext-Editor ist und als IDE (integrierte Entwicklungsumgebung) bezeichnet wird.Sie möchten ein FTP-Programm wie den FileZilla-Client von Mozilla haben, um Ihre Dateien zu übertragen, an die sie inhostiert werden.Endlich möchten Sie ein Webhosting-Konto mit haben Hostwinds Damit können Sie Ihre Site nach Abschluss bereitstellen.
Die grundlegende Dateistruktur
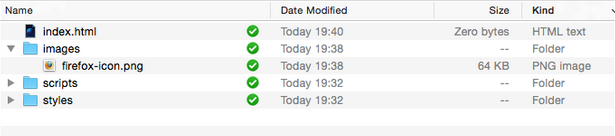
Um eine Website zu erstellen, benötigen Sie ein grundlegendes Entwicklungsumfeld mit drei Dateien und drei Ordnern. Der Hauptordner ist der Ordner, der Ihr gesamtes Projekt enthält und enthält auch Ihre Index.html-Datei und zwei weitere Ordner. Die beiden Ordner innerhalb des Hauptprojektordners halten Ihre Cascading-Style-Blatt-Datei und Ihre JavaScript-Datei. Mit diesem System können Sie die Dateien durch Verweise in Ihrem Code miteinander verknüpfen und die Dateien getrennt halten, damit Sie die Technologien getrennt halten können, oder trennen Sie Ihr JavaScript in separaten Dateien, um die Größe übertragen zu können. Jeder Dateityp geht in den Ordner für seine spezifische Technologie ein.

Es gibt drei Hauptdateien auf einer Basis-Website. Die erste ist die HTML-Datei zum Erstellen des Markups, der den Hauptinhalt Ihrer Site darstellt. Die nächste ist die Cascading-Style-Blatt-Datei (Main.css in diesem Handbuch), um das Markup auf Ihrer Webseite zu stylen. Die endgültige Datei ist die JavaScript-Datei (Main.js in diesem Handbuch) zum Erstellen von Aktionen auf Ihrer Seite. Die HTML-Datei verfügt über Links, die die anderen beiden Dateien miteinander verbinden, um diese drei Dateien anzuschließen.
Der Link zu Ihrer main.css-Datei befindet sich im HTML-Link-Tag im Kopf Ihrer HTML-Datei:
Der Link zur JavaScript-Datei befindet sich im HTML-Skript-Tag am Ende des Hauptteils Ihrer HTML-Datei:
Starter HTML Skeleton
Unten sehen Sie eine Startervorlage für eine unten aufgeführte HTML-Datei. Es enthält bereits alle erforderlichen grundlegenden Informationen, um Ihnen den Einstieg zu erleichtern. Sie fügen Ihren Website-Inhalt zwischen die Body-Tags ein, um Ihre Website zu erstellen.
Die index.html Seite
Titel des Dokumentinhalts der Website ......
Sobald Sie diese Datei erstellt haben, möchten Sie ihn als Index.html speichern, um als Ihre Homepage zu dienen.
Jetzt können Sie Ihre Site erstellen oder in der Arbeit einfügen, die Sie auf einem externen Codierungsstandort erstellt haben.Der Code Ihrer Website wird zwischen dem ersten Body-Tag und dem Skript-Tag eingefügt.Sie geben Ihren CSS-Code in der Main.css-Datei ein, und Sie geben Ihr JavaScript in der Datei Main.js ein.
Bereitstellen Ihrer Site
Nachdem Sie diese drei Dateien erstellt und gespeichert haben, können Sie die Dateien mit einem FTP-Client wie Filezilla oder mit dem Dateimanager in CPANEL mit einem FTP-Client in das Dokumententräger der Website hochladen.Für Hostwinds Shared Hosting, Business Hosting und CPANEL-Konten ist dies der Ordner Public_HTML, der Ihre Website für Sie zum Leben erweckt.
Zusammenfassung
Es ist mühelos, Ihre eigene benutzerdefinierte Website bei Hostwinds mithilfe von HTML, CSS und JavaScript zu erstellen und Ihre Website im Internet aufzunehmen. Sobald Sie die Dateien und Ordner in diesem Handbuch eingerichtet haben, können Sie Ihre Site mit Ihrem eigenen Look anpassen und fühlen, um es zu Ihrem eigenen zu fühlen.
Geschrieben von Hostwinds Team / Dezember 6, 2018
