Hostwinds Tutorials
Suchergebnisse für:
Inhaltsverzeichnis
So machen Sie Ihre Website mobilfreundlich
Stichworte: Web Site, Optimization
In diesem Guide lernen wir, wie man eine einfache Landing-Seite mobilfreundlich macht. Für dieses Anleitung müssen Sie eine index.html-Seite mit einem CSS-Stilblatt erstellen. Wir haben dieses Thema zuvor behandelt, um dieses Handbuch zu folgen und zu erfahren Erstellen Sie Ihre eigene HTML-Landingpage mit HTML und CSS.
Warum Sie eine mobile Site benötigen
Die meisten Websites sind so konzipiert, dass sie auf Geräten wie Computer mit angabsgroßen Bildschirmen angesehen werden. Auf einem Computer kann die Site einfach und sauber aussehen, aber wenn Sie auf einem mobilen Gerät mit einem kleineren Bildschirm angezeigt werden, kann dies Probleme verursachen. Zum Glück kann dies auf ein paar verschiedene Arten gelöst werden. In diesem Anschluss wird erläutert, wie Sie den Stil für eine vordefinierte Bildschirmgröße ändern, indem Sie die HTML- und CSS-Dateien bearbeiten.
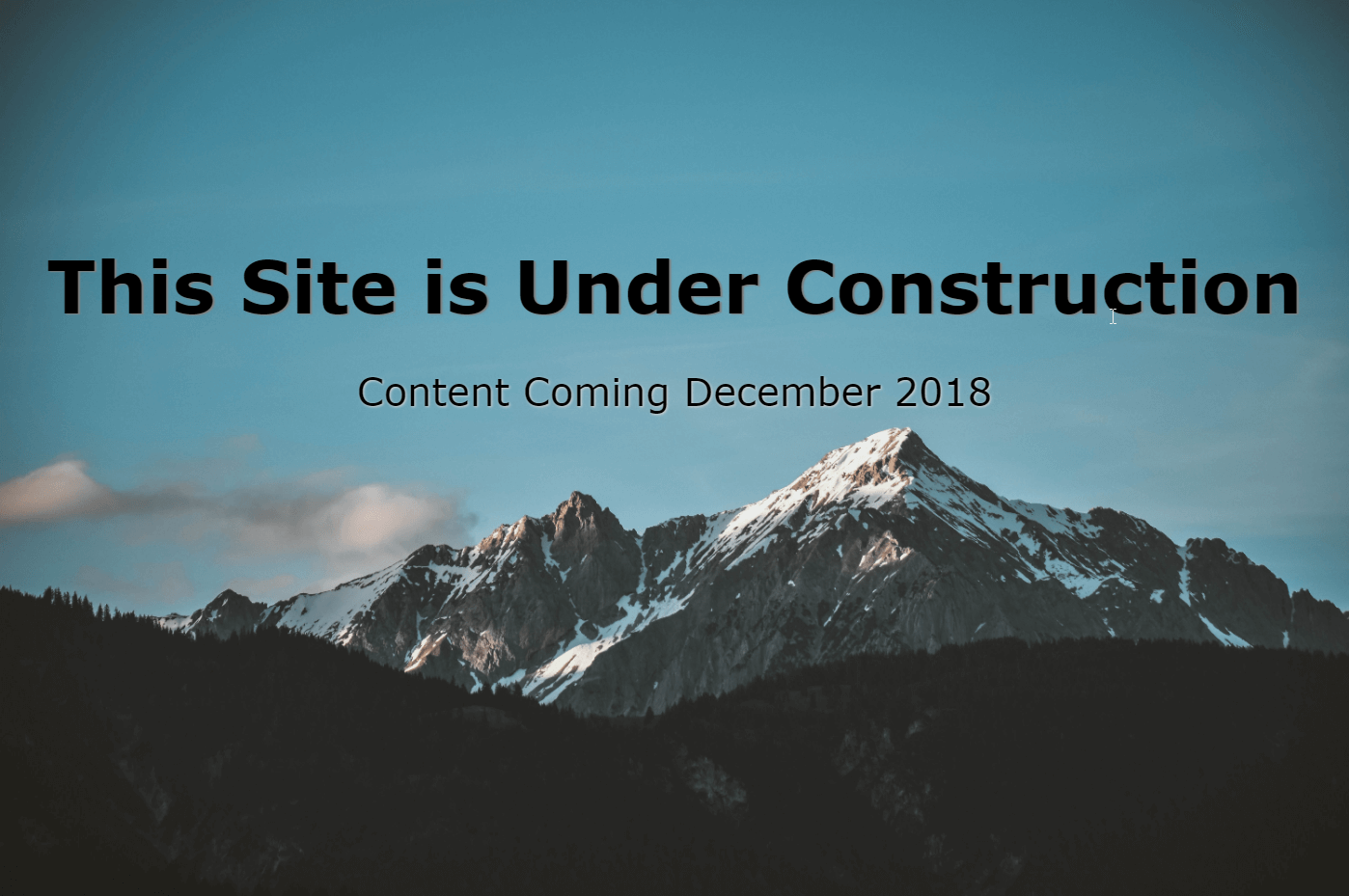
Hier ist die Beispielsite, wie sie auf einem Computer angezeigt wird:

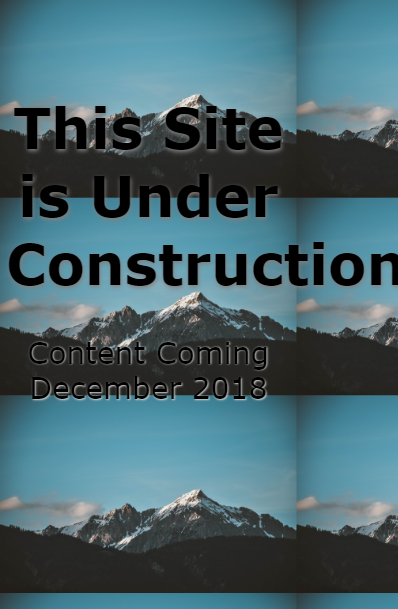
Hier ist dieselbe Site, die auf einem viel kleineren Bildschirm angezeigt wird:

Bearbeiten der Site
Für Referenz dabei sind hier das Original index.html und css.css für unsere Beispielseite oben.
index.html
Demnächst
Diese Seite befindet sich im Aufbau
Inhalt kommt im Dezember 2018
css.css
body {
background-image:url('background-background-image-blue-sky-1054218.jpg');
background-size: 100%,100%;
}
div {
font-family: verdana;
color:black;
text-align: center;
margin-top:250px;
}
h1{
text-align:center;
font-size: 75px;
text-shadow: 2px 1px 1px grey;
}
p{
font-size: 40px;
text-shadow: 1px 1px 3px lightgrey;
}
Schritt eins: Hinzufügen des Meta-Tags
Um sicherzustellen, dass der Browser die neuen Stile erkannt hat, müssen wir die folgende Zeile innerhalb des Tags der Datei index.html hinzufügen.
Ohne dieses Tag können Sie Ihre Änderungen möglicherweise in einigen Browsern wie Mozilla, jedoch nicht in Chrome anzeigen.
Schritt zwei: Erstellen Sie verschiedene @ media-Abschnitte für die gewünschten Bildschirmgrößen
Dieses Beispiel erstellt zwei verschiedene Gerätegrößen 400px und 900px. Beim Erstellen des @media-Abschnitts müssen Sie sowohl die max-Widh-Dateien zur Identifizierung aufweisen, um zu ermitteln, welche Bildschirme diesen Stil verwenden und die aktuelle Anzeigebildschirmgröße für den Stil einstellen. Der Bezeichner befindet sich im @media-Bildschirm und (Max-Breite :) und der tatsächliche Stil, den es im Body-Tag ist.
@media screen and (max-width: 900px) {
body{
max-width: 900px;
min-width: 400px;
}
@media only screen and (max-width: 400px) {
body {
max-width: 400px;
}
}
Für jede Bildschirmgröße wird ein @ media-Abschnitt benötigt. In diesem Beispiel werden zwei Standardgrößen verwendet:
Zur Bildschirmgröße mit 900px wie ein Tablet:
@media screen and (max-width: 900px) {}
Für Geräte wie Ihr Mobiltelefon 400px:
@media screen and (max-width: 400px) {}
Dieses Beispiel verwendete eine MAX-Breite, dh jeder Bildschirm mit dieser Größe oder weniger folgt diesen Stilregeln.
In diesen Tags wird der Stil neu definiert, um die verschiedenen Bildschirmgrößen besser anzupassen. Dieses Beispiel ändert sich in Hintergrund- und Schriftgrößen und verbirgt einige Objekte, um ein sauberes Erscheinungsbild zu halten.
Abhängig von Ihrem Hintergrundbild möchten Sie vielleicht mit der unterschiedlichen Dimensionierung spielen, um den besten Effekt zu erzielen. Dieses Beispiel verwendete eine größere Bildgröße, um sicherzustellen, dass es keine Verzerrung des Bildes gab, und es gab keinen weißen Platz.
Schritt drei: Ändern des Hintergrunds und der Schriftart
In diesem Beispiel setzen wir den Hintergrund auf 100% Höhe und 100% Breite. Dies stellt sicher, dass die Bildabmessungen konstant bleiben, aber das Bild schrumpft und wiederholt es im obigen Beispiel über den Bildschirm. In einigen Arten kann dies gelöst werden. Ändern Sie zunächst das Hintergrund-Size-Attribut in der Haupt-CSS.CSS in AUTO.
body {
background-image:URL('background-background-image-blue-sky-1054218.jpg');
background-size: auto;
}
Das Definieren von Bildern als Auto nur sicherstellt, dass das Bild und der Text auf dem Bildschirm passen. Um die Site anzupassen, um das Beste für verschiedene Bildschirmgrößen anzuzeigen, sollten diese Attribute zu Ihren @media-Tags hinzugefügt werden.
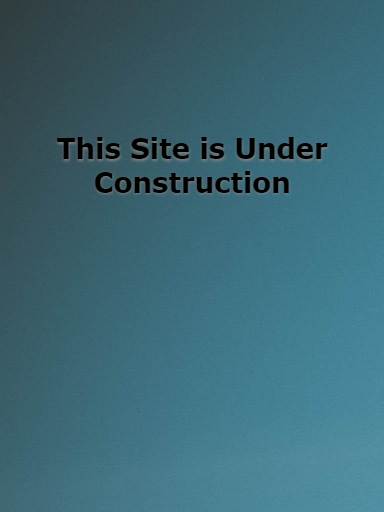
So sieht die Beispielseite aus, wenn Sie nur auto verwenden:

Hinzufügen dieses Codes zur Datei css.css
@media screen and (max-width: 1100px) {
body{
background-size: 1600px, 100%;
max-width: 900px;
min-width: 400px;
height:100%;
}
div {
margin-top:35%
}
h1{
font-size: 55px;
}
}
@media only screen and (max-width: 400px) {
body {
background-size: 900px, 100%;
max-width: 400px;
}
h1{
font-size: 55px;
}
}
Neue Attribute definieren

Schritt vier: Inhalte ausblenden
Wenn Sie bemerken, wurde auch der "Content Come Dezember 2018" entfernt, um sicherzustellen, dass unsere Seite einfach und einfach auf einem beliebigen Bildschirm zu lesen ist.Ich habe das getan, indem ich das Display hinzufügst: keine;in unserer
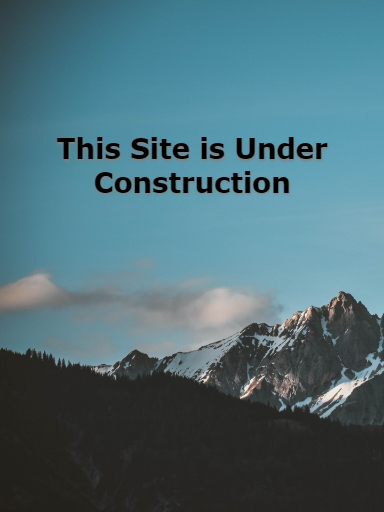
Hier ist der @ media-Bereich für 900px:
@media screen and (max-width: 900px) {
body {
background-size: 1500px, 1000px;
max-width: 900px;
min-width: 400px;
}
h1{
font-size: 35px;
}
p{
display:none;
}
Schritt fünf: Hinzufügen neuer Inhalte
Wenn Sie mit deutlich kleineren Bildschirmen arbeiten, als das, das Sie ursprünglich entworfen haben, müssen Sie möglicherweise ändern, welchen Kontext Sie angezeigt werden. In unserem 400px-Beispiel haben wir genau das getan.

Die Größe wurde angepasst, und der unerwünschte Text wurde mit dem Display verborgen: Keine; Wir ändern jedoch auch den oberen Rand und fügten ein neues Objekt hinzu.
Das neue Objekt muss sowohl zur index.html als auch zum CSS hinzugefügt werden
So sieht die vollständige index.html für dieses Beispiel aus:
Demnächst
Diese Seite befindet sich im Aufbau
Inhalt kommt im Dezember 2018
Kommt bald...
Der Text sollte nur auf dem Bildschirm 400px oder weniger angezeigt werden, sowohl die Hauptstile als auch die @media für den 900px müssen das verborgene sein. Hier ist die vollständige CSS.CSS für dieses Beispiel:
body {
background-image:url('background-background-image-blue-sky-1054218.jpg');
background-size: 100%, 100%;
background-repeat: no-repeat;
}
div {
font-family: verdana;
color:black;
text-align: center;
margin-top:250px;
}
h1{
text-align:center;
font-size: 75px;
text-shadow: 2px 1px 1px grey;
}
p{
font-size: 40px;
text-shadow: 1px 1px 3px lightgrey;
}
p2{
display:none;
}
@media screen and (max-width: 900px) {
body {
background-size: 1500px, 1000px;
max-width: 900px;
min-width: 400px;
height:100%;
}
h1{
font-size: 50px;
}
p{
display:none;
}
p2{
display:none;
}
}
@media only screen and (max-width: 400px) {
body {
background-size: 900px, 100%;
max-width: 400px;
}
div {
margin-top:45%
}
h1{
display:none;
font-size: 25px;
}
p{
display:none;
font-size: 20px;
}
p2{
font-size: 30px;
display:inline;
text-shadow: 2px 1px 3px lightgrey;
}
}
Testen Sie Ihre Site!
Sie können die Entwickler-Tools Ihres Browsers verwenden, um anzuzeigen, wie die Seite auf verschiedenen Geräten angezeigt wird.
Geschrieben von Hostwinds Team / Dezember 3, 2018
