Hostwinds Tutorials
Suchergebnisse für:
Inhaltsverzeichnis
So erstellen Sie eine Website auf Weebly: Die Grundlagen
Stichworte: Weebly Website Builder
Hostwinds bietet viele Möglichkeiten zur Verfügung, wenn Sie eine Website in unserem erstellen Geteilt oder Business Hosting Dienstleistungen. Neben unserer Softaculous Apps Installer (die Dienste wie installieren können WordPress, Drupal, Joomlaund mehr) bieten wir auch Weebly an. Weebly ist ein Drag-and-Drop-Website-Builder, mit dem Sie ein Startthema auswählen und ändern können, ohne dass Programmierkenntnisse erforderlich sind.
Es ist wichtig zu beachten, dass die in diesem Handbuch bereitgestellten Informationen nur Informationszwecke dienen. Die Premium-Funktionen und Änderungen, die nach dem Zeitpunkt der Erstellung dieses Anleitung vorgenommen werden, sind möglicherweise unterschiedlich und werden Ihnen in Ihrem Weebly-Konto angezeigt, wenn Sie Ihre Site durch Weebly bearbeiten. Bitte eröffnen Sie ein Ticket mit unserem Support-Team, wenn Sie Fragen haben, um zu helfen.
Weebly's Einstellungen sind auch sehr flexibel und können so eingerichtet werden, wie Sie möchten.In diesem Artikel gehen wir in der grundlegenden Spalte in Weebly's Build-Auswahl, diskutieren, was jede Option ist und wie es Ihre Site betrifft.
Erstens müssen Sie sich in Ihrem Weebly-Bereich anmelden und aus der obersten Auswahl der Registerkarten Build auswählen.

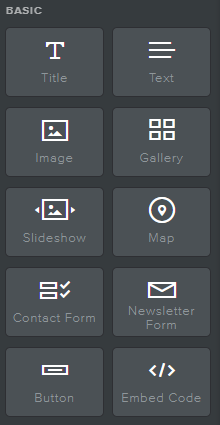
Scrollen Sie nun auf der linken Seite nach unten und finden Sie die grundlegende Spalte.

Einen Titel erstellen
Um einen Titel in Weebly zu erstellen, klicken Sie auf der Titel-Schaltfläche auf der linken Seite und ziehen Sie sie an, wo Sie möchten, wo der Titel angezeigt werden soll

Nun erscheint ein Titel, den Sie auswählen und bearbeiten können

Text erstellen
Zum Erstellen und Hinzufügen von Text auf Ihre Weebly-Seite, klicken Sie auf das Textfeld und ziehen Sie sie auf, wohin Sie möchten. Standardmäßig enthält dies standardmäßig Text in einem Absatzformular.

Fügen Sie dann den Text in Ihre Weebly-Seite ein und geben Sie den angezeigten Text ein oder bearbeiten Sie ihn.

Bilder erstellen
Das Hinzufügen von Bildern auf Ihre Website mit Weebly ist einfach. Alles, was Sie tun müssen, ist klicken und halten Sie das Bildsymbol fest und ziehen Sie sie in den Weebly-Seitenbereich.

Ein Upload-Image-Feld wird angezeigt, in dem Sie das Bild-Symbol ähnlich wie unten ziehen.

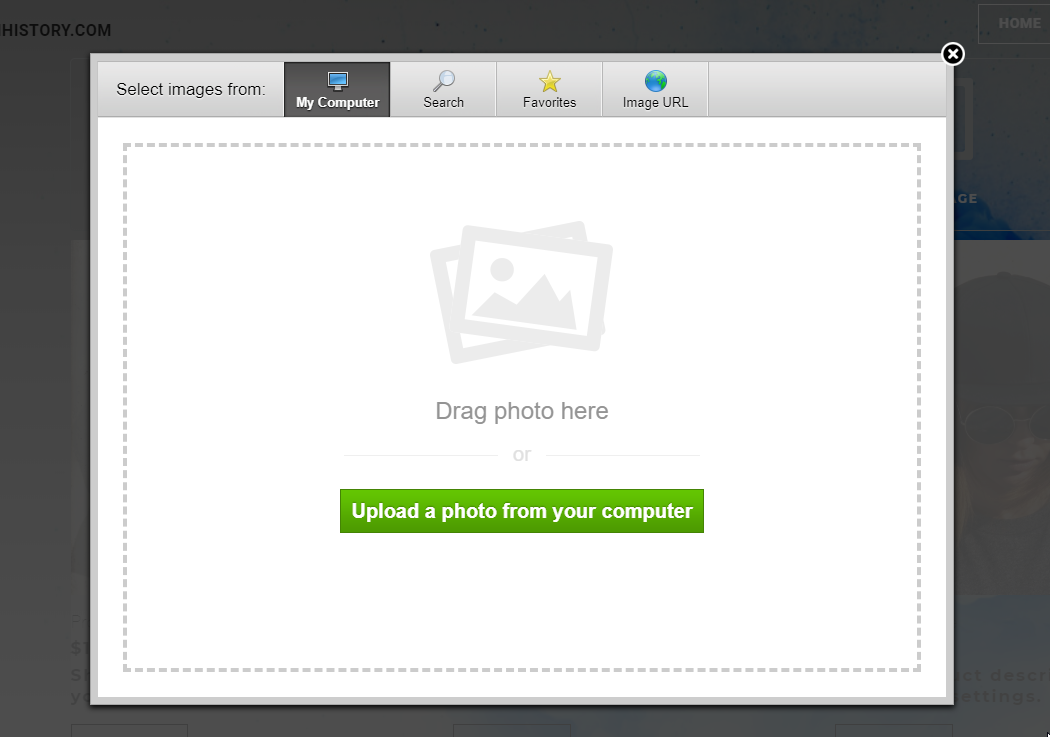
Wählen Sie irgendwo im Feld Upload-Image aus, und eine Dropbox wird angezeigt.Sie können jetzt ein Bild von Ihrem Computer an einer vom Internet bereitgestellten URL anhängen.

Eine Galerie erstellen
Um eine Galerie in Ihrer weebly Page zu erstellen und hinzuzufügen, klicken Sie auf das Galerie-Symbol und ziehen Sie sie an, worauf Sie es auf Ihrer Website befinden möchten.

Nach dem Ziehen und Ablegen der Galeriebox sollte dies angezeigt werden und ähnelt dem Hinzufügen eines einzelnen Bildes.

Diese Dropbox wird angezeigt, sodass Sie Fotos in Ihrer Galerie hinzufügen können, die auf Ihrer Website angezeigt werden sollen.

Erstellen einer Diashow
Um eine Diashow zu erstellen und hinzuzufügen, ziehen Sie das Diashow-Symbol an die gewünschte Stelle und halten Sie es gedrückt.

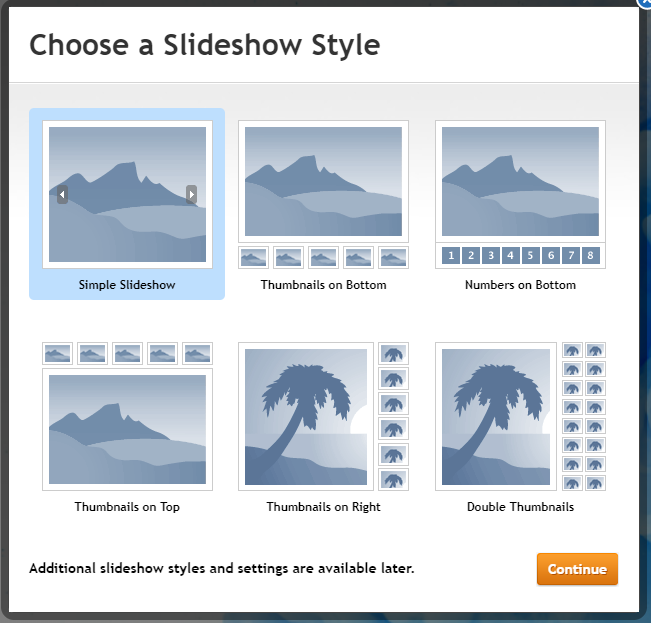
Nachdem Sie das Diashow-Feld gezogen und abgelegt haben, sollten verfügbare Optionen ähnlich den folgenden angezeigt werden.

Sobald Sie die Display-Anzeige auswählen, erscheint ein Upload-Popup (ähnlich wie image und der Galerie), um Ihre Bilder hochzuladen

Karte erstellen
Das Weebly's Map-Symbol eignet sich hervorragend zum Hinzufügen eines Pinpoint-Standorts Ihrer Website.

Ziehen Sie das Kartensymbol, an dem Sie ihn auf Ihrer Seite platzieren möchten, und eine Karte wird angezeigt.

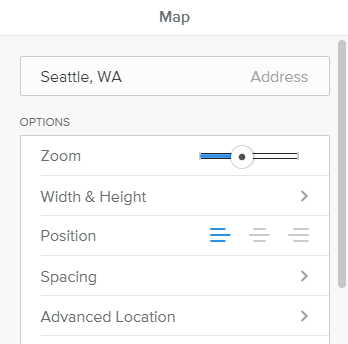
Klicken Sie in das Feld Kästchen der Karte, und ein Editor wird dargestellt. Wählen Sie zwischen dem Bearbeiten des Pinpoint-Standorts, der Zoomen, der Breite und der Höhe und vieles mehr.

Kontaktformular erstellen
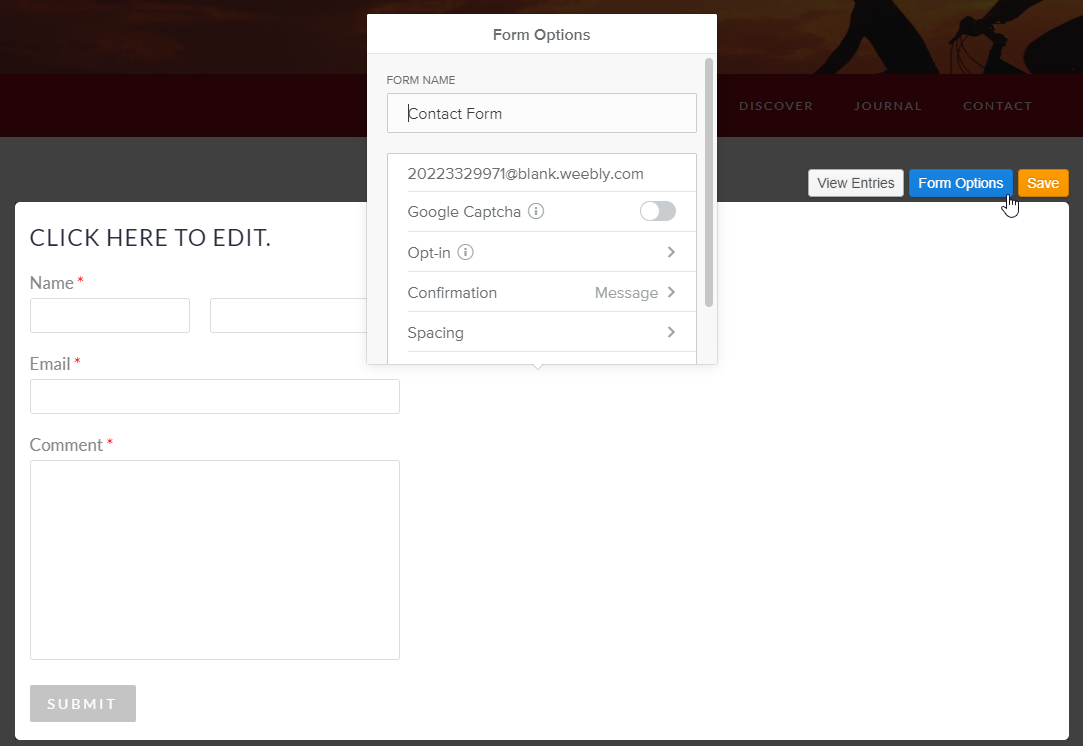
Erstellen und fügen Sie ein Kontaktformular zu, klicken Sie auf das Symbol auf der linken Seite und ziehen Sie sie anschließend und ziehen Sie sie an.

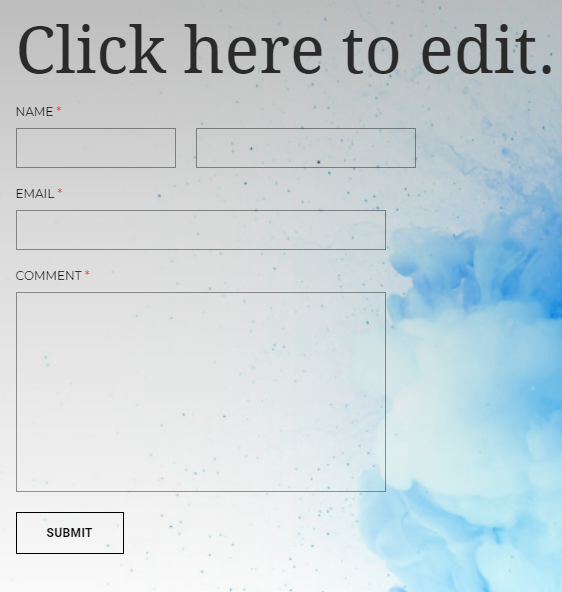
Ziehen Sie das Kontaktformular per Drag & Drop an die gewünschte Stelle auf Ihrer Seite.

Wenn Sie in das Kontaktformular klicken, werden mehrere Optionen bereitgestellt, um die aktuelle Beschreibung und das Formular zu bearbeiten. Wählen Sie oben rechts Formoptionen aus, oder die Schaltfläche Senden, bearbeiten, wo die Informationen mit anderen anpassbaren Funktionen in dieser Option angerufen werden.

Erstellen eines Newsletter-Formulars
Erstellen und Hinzufügen eines Newsletter-Formulars, klicken Sie auf das Symbol auf der linken Seite und ziehen Sie sie anschließend und ziehen Sie sie an.

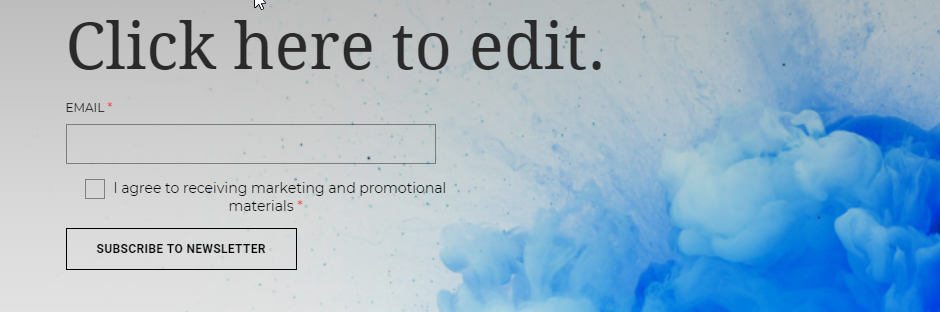
Ziehen Sie das Newsletter-Formular per Drag & Drop an die gewünschte Stelle auf Ihrer Seite.

Wie beim Kontaktformular können Sie den Versand des Newsletters sowie das Layout des Formulars selbst bearbeiten.
Erstellen einer Schaltfläche
So erstellen Sie eine Schaltfläche, ist einfach. Klicken Sie einfach auf der linken Maustaste und halten Sie das Symbol unten fest.

Ziehen Sie die Schaltfläche per Drag & Drop an die gewünschte Stelle auf Ihrer Seite.

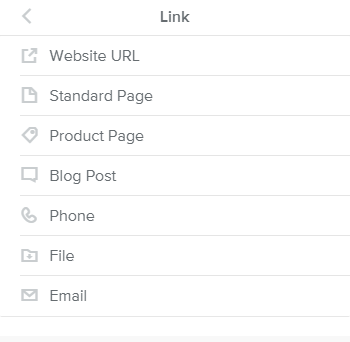
Die Auswahl innerhalb des Button-Felds zeigt Editor-Funktionen ähnlich aller Weebly-Optionen. Es lohnt sich, die Link-Option zwischen den Tastenbearbeitungen herauszuzieht, da Sie diese Funktion verwenden, um das zu lenken, was passiert, wenn jemand auf den Knopf klickt.

Hinzufügen von eingebettetem Code (HTML)
Fügen Sie einen eingebetteten HTML-Code hinzu, klicken Sie einfach auf der linken Maustaste und halten Sie das Symbol des eingebetteten Codes an, an dem Sie auf Ihrer Website möchten.

Wählen Sie nach dem Ziehen dies den Bereich aus, um mit dem Hinzufügen Ihres eigenen anpassbaren HTML-Codes in Ihrer Weebly-Website hinzuzufügen.

Ähnliche Resourcen:
Geschrieben von Hostwinds Team / August 8, 2018
