Hostwinds Tutorials
Suchergebnisse für:
Inhaltsverzeichnis
So fügen Sie Ihrer WordPress-Seite HTML hinzu
Stichworte: WordPress
Manchmal möchten Sie Ihrem WordPress-Standort benutzerdefinierten Code hinzufügen.Möglicherweise möchten Sie einen Hyperlink von Hand codieren oder beispielsweise die Textgröße anpassen.Nun, du bist an den richtigen Ort gekommen.
Hier ist eine Liste von HTML-Tags, die von WordPress erlaubt ist:
Adresse, ABBR, Akronym, Gebiet, Artikel, beiseite, B, Big, Blockquote, BR, Bildunterschrift, Zitat, Klassen, Code, Col, Del, Details, DD, DIV, DL, DT, EM, Figur, Abbildung, Fußzeile , Schrift, H1, H2, H3, H4, H5, H6, Kopfzeile, HGROUP, HR, I, IMG, Ins, KBD, Li, Karte, OL, P, Pre, Q, S, Sektion, Klein, Spannweite, Streik , stark, sub, zusammenfassende, sup, tisch, tborne, td, tfoot, th, thead, tr, tt, u, ul, var
WordPress erlaubt aufgrund der von ihnen eingeführten Sicherheitslücken kein Javascript oder andere Einbettungen (siehe https://en.support.wordpress.com/code/ für mehr Details)
Schritte zum Erstellen eines Pfostens und Codes HTML in ihn:
Navigieren Sie zunächst zu Ihrem WordPress Admin Seite
Dann gehe zu den Beiträgen

Hier können Sie einen neuen Beitrag erstellen oder einen vorherigen bearbeiten.Wir werden einen neuen Beitrag erstellen.

-
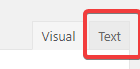
- Sobald das neue Pfostenfenster oben ist, klicken Sie auf die Registerkarte "Text" über dem WYSIWYG-Editor auf der rechten Seite.
- Sobald das neue Pfostenfenster oben ist, klicken Sie auf die Registerkarte "Text" über dem WYSIWYG-Editor auf der rechten Seite.

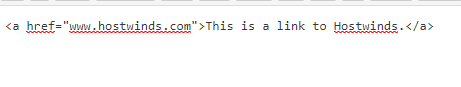
Hier können Sie RAW HTML für den Beitrag mit einem der oben genannten Tags bearbeiten.Lass es uns jetzt ausprobieren.Ich werde einen Hyperlink mit Hostwinds.com veröffentlichen.

In Ordnung, lass uns auf diese Vorschau-Schaltfläche klicken und sehen, wie es aussieht.


- Es funktionierte!Das ist alles der Inhalt, den ich für diesen Beitrag hinzufügen muss, also möchte ich es jetzt live veröffentlichen.Lassen Sie uns zum Post-Editor zurückgeben und klicken Sie auf Veröffentlichen.

Das ist es! Willkommen in der weiten Welt von HTML.
Geschrieben von Hostwinds Team / Kann 8, 2018
