Hostwinds Tutorials
Suchergebnisse für:
Inhaltsverzeichnis
So erstellen Sie eine Top -Navigationsleiste auf Ihrer Website
Stichworte: Web Site
In diesem Anschluss wird erläutert, wie Sie eine einfache responsive Navigationsleiste auf Desktops und Mobile erstellen.Sind Sie bereit, mit dem Aufbau Ihrer Navigationsleiste zu erfahren?Ich auch, lass uns gehen.
Warum brauchst du eine Navigationsleiste?

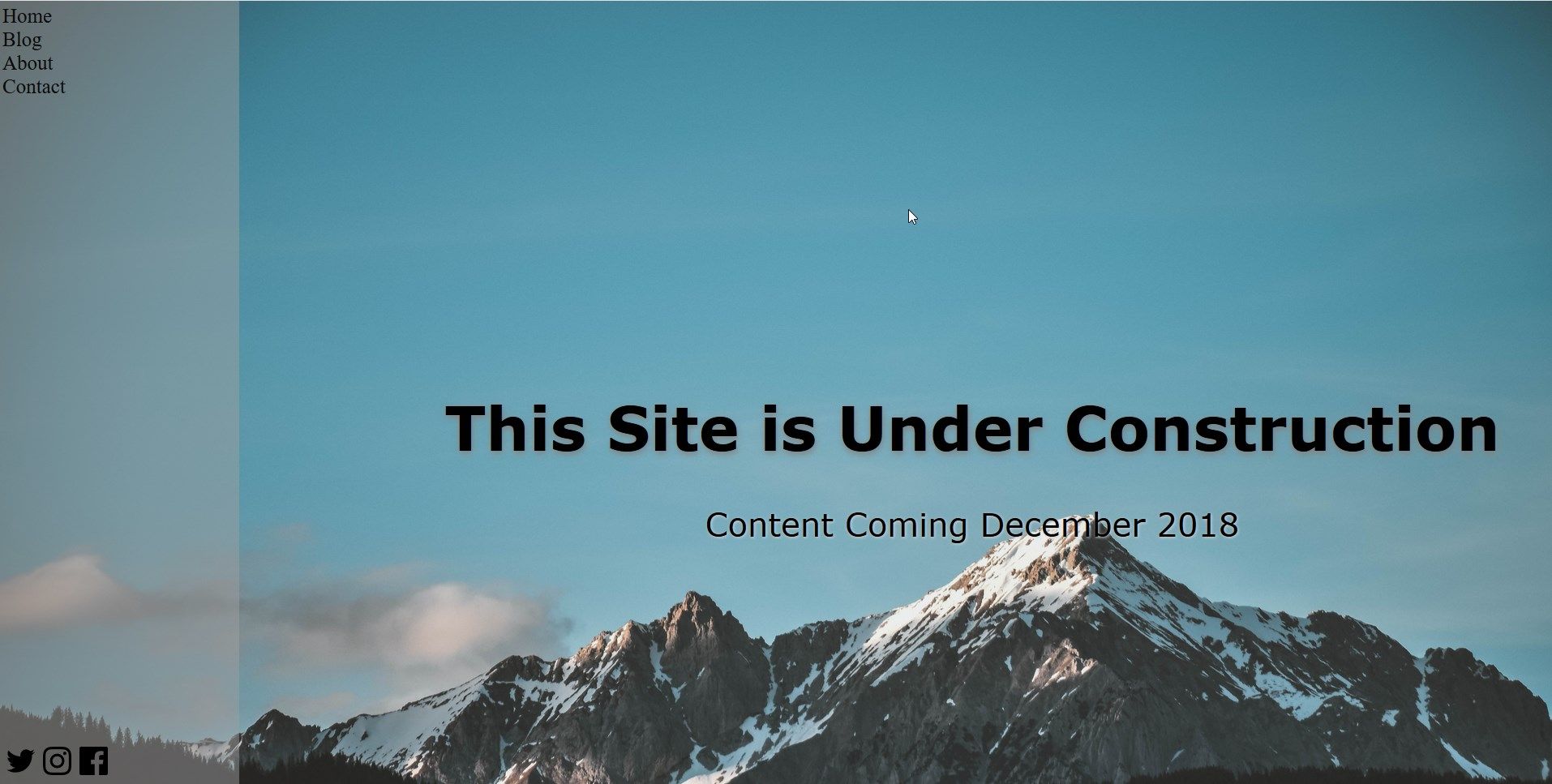
Wenn Ihre Websites über mehrere Seiten verfügen, möchten Sie möglicherweise eine Möglichkeit, dass Ihre Besucher einfach zwischen den Seiten navigieren, anstatt die URL jedes Mal eingeben zu müssen, wenn sie Seiten ändern möchten.Dieser Anleitung geht über, wie Sie die folgende Navigationsleiste erstellen.
Mach einen Plan
In Abhängigkeit von Ihrer Website kann es einige verschiedene Unterhäuser geben.Um jedoch einen einfachen Zugriff auf die Besucher bereitzustellen, sollte die Navigationsleiste nur die relevanten Verbindungen enthalten.Es ist an der Zeit zu entscheiden, welche Links enthalten sein müssen, und zusätzliche Inhalte wie Social-Media-Links oder ein Anmeldefeld, das aufgenommen werden muss.
Erstellen der Navboar für Index.html
Bevor Sie Stile für den Navigieren erstellen, müssen die Elemente und der Klasse in der Seite index.html definiert werden, die als Homepage Ihrer Website dient.
Schritt eins: Erstellen des NAVBAR.
Dieses Beispiel verwendet das Tag \
- Artikel auflisten.
Schritt zwei: Schaffung von Klassen und Links
Ihre Site verwendet wahrscheinlich die Navigationsleiste auf mehreren Seiten, die auch ähnliche Elemente anrufen kann.Um sicherzustellen, dass die korrekten Attribute in der CSS definiert sind, müssen Sie die Elemente, die Sie benötigen, Klassen verwenden.
Hier ist ein Beispiel zum Hinzufügen eines HREF-Ankers in jedem Listenelement, damit die Elemente mit einer anderen Seite verknüpft werden können.Diese können tatsächlich Links wie Beispiel.com/Blog oder Dateinamen sein, wie hier gezeigt:
Schritt drei: Hinzufügen der Social-Media-Symbole
In diesem Beispiel verwendet Social Media SVG-Symbole.Dieses Handbuch verwendet die öffentliche Domäne Symbole Diese wurden im Dateimanager hinzugefügt und durch ihren Dateipfad / Namen aufgerufen.
In dem obigen Bild haben die Social-Media-Symbole eine sehr unterschiedliche Formatierung als die Seitenverbindungen und sind auf der linken linken Seite zu sehen.Das wird erreicht, indem ein DIV-Container hinzugefügt wird und zwei Klassen erstellt wird.Die Klasse des DIV ist "Social" und die Social Media der Li-Klasse.
Hier ist das, was dieses Beispielnavigationsleiste HTML für Ihre Index.html-Seite ausgibt:
FORMATIEREN SIE IHRE NAVBAR IN DER CSS.CSS
Um die Redundanz oder Überlappung der Formatierung zu reduzieren, beginnen Sie mit dem "breiten" Elementen oder der Klasse ", und tauschen Sie sie an.
Schritt vier: Machen Sie die NAVBAR-Vertikale.
Um die vertikale Navigationsstange die gesamte Seite des Bildschirms abzudecken, müssen Sie eine Formatierung einstellen.Zunächst sollte die Oberseite (eine Position von oben) mit der festgelegten Position auf Null geändert werden.Zweitens sollte die Höhe 100% betragen, und die Breite würde von der Layout Ihres Standorts abhängen.Hier wird die Hintergrundfarbe (einschließlich der Opazität) aufgerufen.Hier ist das, was die Navbar-Klasse des Beispiels aussieht, wie aussehen:
Schritt fünf: Formatieren jedes Elements und der Klasse.
Je spezielles, den Sie befinden möchten, das Element, das in der CSS generell generell aufgerufen werden muss.Beispielsweise können Klassen auf verschiedenen Elementtypen verwendet werden, wenn in CSS eine Option in CSS vorhanden ist, um die Generalklasse und das spezifische Element in dieser Klasse aufzurufen.
Um beispielsweise die allgemeine DIV-Klasse sozial zu nennen, würde dies so aussehen:
Um jedoch ein bestimmtes Element innerhalb der Klasse zu rufen, wie der Listenpunkt Anchor innerhalb der Social-Media-Klasse, würde sich aussehen
Die ul- und li-Tags verfügen über einige vordefinierte Einstellungen.Die Kugelpunkte und Unterstreichungen können in diesem Beispiel durch Hinzufügen dieses Attributs dem Element ul.navbar li a entfernt werden
Hier ist ein Beispiel dafür, was die CSS.CSSS für die Navigationsleiste in diesem Beispiel in diesem Beispiel aussehen:
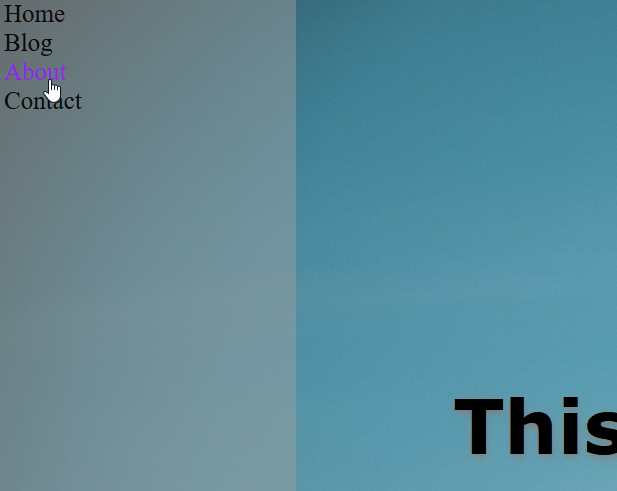
Schritt sechs: Hinzufügen eines Lover-Effekts

Wie im obigen Codeg-Segment zu sehen ist, kann ein Hover-Effekt hinzugefügt werden, indem ein Abschnitt einschließlich eines Abschnitts hinzugefügt werden kann: Heben Sie an das Element, in das auch ein Element betroffen sein muss, dargestellt werden muss:
Machen es reagieren
Bearbeiten Sie Ihre @media-Abschnitte, um je nach Bildschirmgröße weitere Layout-Optionen zu erstellen, wie hier gezeigt:

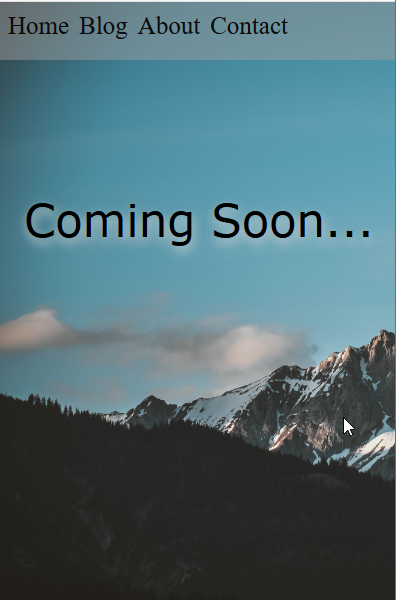
Mobile Ansicht:

Eine vertikale Navigationsleiste ist je nach Bildschirmgröße möglicherweise nicht die beste Passform für die Site.Das Hinzufügen eines Code zu den @media-Tags kann jedoch einen ansprechenden Navigon erstellen.
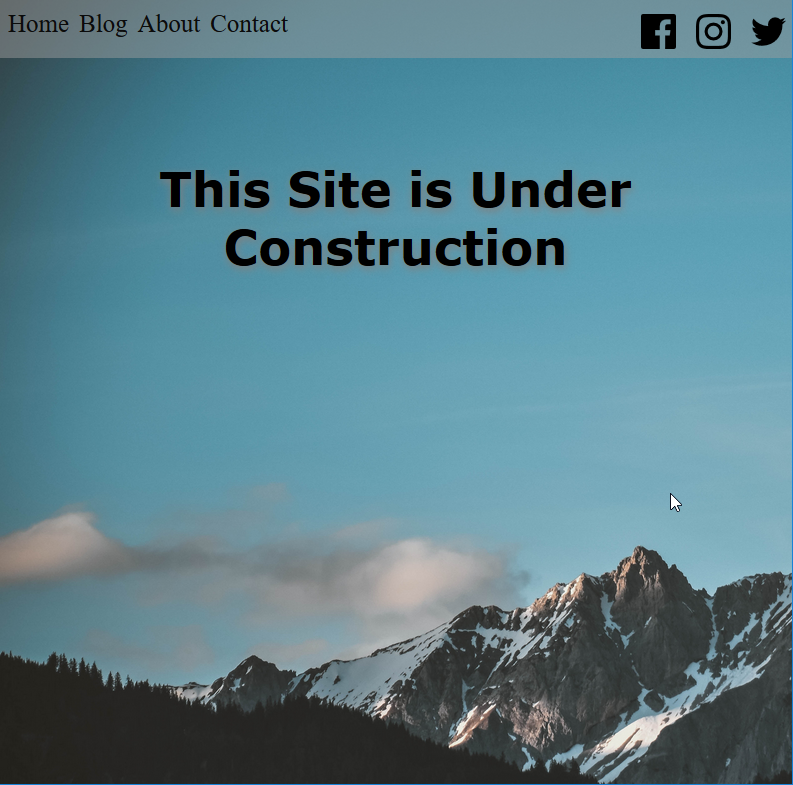
Schritt sieben: Wechseln Sie in eine horizontale Navigation
Der aktuelle CSS.CSS hat die Navigationsleiste als vertikal, dies kann durch Neudefinition der Höhen- und Breitenattribute geändert werden.
Da die Links und Symbole zuvor formatiert wurden, um horizontal aufzunehmen, müssen ihre Attribute aktualisiert werden.Hier sind die Beispiele @Media-Abschnitte für Bildschirmgrößen 900px und 400px
Testen Sie Ihre Website!
Um sich auf verschiedene Verkehrstypen vorzubereiten, testen Sie Ihre Site mit mehreren Browsern, wie Mozilla, Chrome und Safari.Überprüfen Sie auch, ob alle Ihre Links funktionieren, und zeigen Sie auf den richtigen Ort.
Als Referenz
Hier ist der gesamte Code, der in diesem Handbuch für Ihren Komfort verwendet wird:
index.html
css.css
body {
background-image:url('background-background-image-blue-sky-1054218.jpg');
background-size: 2000px;
background-repeat: no-repeat;
margin:0px;
}
ul.navbar{
top:0;
position:fixed;
background-color:#9e9e9e7a;
margin: 0;
padding:0.25em;
list-style-type: none;
width: 15%;
height: 100%;
}
.social{
position:fixed;
bottom:0;
}
li{
display:block;
}
ul.navbar li a{
font-size:25px;
color: rgb(11, 11, 11);
float:none;
text-decoration: none;
}
ul.navbar li a:hover{
color:blueviolet;
}
ul.navbar li.socialmedia{
float:left;
padding:5px;
}
.content {
font-family: verdana;
color:black;
margin: 20% 0 0 15%;
text-align:center;
}
h1{
font-size: 75px;
text-shadow: 1px 3px 8px grey;
}
p{
font-size: 40px;
text-shadow: 1px 1px 3px lightgrey;
}
p2{
display:none;
}
@media screen and (max-width: 900px) {
body{
background-size: 1500px, 1000px;
max-width: 1000px;
min-width: 400px;
height:100%;
}
.content {
margin-top:20%;
margin-left: 0;
}
h1{
font-size: 3em;
}
p{
display:none;
}
p2{
display:none;
}
.social{
position:relative;
}
ul.navbar {
max-width: 900px;
width: 100%;
height: 50px;
position: fixed;
top: 0;
}
ul.navbar li a {
float: left;
padding:5px;
}
ul.navbar li.socialmedia{
float:right;
margin-top:0;
}
}
@media only screen and (max-width: 500px) {
body {
background-size: 900px, 100%;
max-width: 400px;
}
.content {
padding:10px;
margin-top:45%
}
h1{
display:none;
font-size: 25px;
}
p{
display:none;
font-size: 20px;
}
p2{
font-size: 45px;
display:block;
text-shadow: 1px 5px 10px lightgrey;
}
ul.navbar{
float:none
}
.socialmedia{
display:none;
}
<!DOCTYPE html>
<html>
<head>
<title>Coming Soon</title>
<link rel="stylesheet" href="css.css" >
<meta name="viewport" content="width=device-width,initial-scale=1">
</head>
<body>
<ul class="navbar">
<li><a href="main.html">Home</a></li>
<li><a href="main.html">Blog</a></li>
<li><a href="main.html">About</a></li>
<li><a href="main.html">Contact</a></li>
<div class="social">
<li class="socialmedia"><a href="https://twitter.com/example" >
<img title="Twitter" alt="Facebook" src="iconfinder_twitter_3009565.svg" width="35" height="35" />
</a></li>
<li class="socialmedia"><a href="https://www.instagram.com/example/?hl=en" >
<img title="Instagram" alt="Twitter" src="iconfinder_instagram_3009537.svg" width="35" height="35" />
</a></li>
<li class="socialmedia"><a href="https://www.facebook.com/example/?hl=en" >
<img title="Instagram" alt="Instagram" src="iconfinder_facebook_3009513.svg" width="35" height="35" />
</a></li>
</div>
</div>
</ul>
<div class="content">
<h1>This Site is Under Construction</h1>
<p>Content Coming December 2018</p>
<p2>Coming Soon...</p2>
</div>
</body>
</html>
@media screen and (max-width: 900px) {
body{
background-size: 1500px, 1000px;
max-width: 1000px;
min-width: 400px;
height:100%;
}
.content {
margin-top:20%;
margin-left: 0;
}
h1{
font-size: 3em;
}
p{
display:none;
}
p2{
display:none;
}
.social{
position:relative;
}
ul.navbar {
max-width: 900px;
width: 100%;
height: 50px;
position: fixed;
top: 0;
}
ul.navbar li a {
float: left;
padding:5px;
}
ul.navbar li.socialmedia{
float:right;
margin-top:0;
}
}
@media only screen and (max-width: 500px) {
body {
background-size: 900px, 100%;
max-width: 400px;
}
.content {
padding:10px;
margin-top:45%
}
h1{
display:none;
font-size: 25px;
}
p{
display:none;
font-size: 20px;
}
p2{
font-size: 45px;
display:block;
text-shadow: 1px 5px 10px lightgrey;
}
ul.navbar{
float:none
}
.socialmedia{
display:none;
}
ul.navbar {
max-width: 900px;
width: 100%;
height: 50px;
position: fixed;
top: 0;
}
ul.navbar li a{
font-size:25px;
color: rgb(11, 11, 11);
float:none;
text-decoration: none;
}
ul.navbar li a:hover{
color:blueviolet;
}
ul.navbar{
top:0;
position:fixed;
background-color:#9e9e9e7a;
margin: 0;
padding:0.25em;
list-style-type: none;
width: 15%;
height: 100%;
}
.social{
position:fixed;
bottom:0;
}
li{
display:block;
}
ul.navbar li a{
font-size:25px;
color: rgb(11, 11, 11);
float:none;
text-decoration: none;
}
ul.navbar li.socialmedia{
float:left;
padding:5px;
}
.content {
font-family: verdana;
color:black;
margin: 20% 0 0 15%;
text-align:center;
}
text-decoration: none;
ul.navbar li.socialmedia{}
.social{}
ul.navbar{
top:0;
position:fixed;
background-color:#9e9e9e7a;
margin: 0;
padding:0.25em;
list-style-type: none;
width: 15%;
height: 100%;
}
<ul class="navbar">
<li><a href="main.html">Home</a></li>
<li><a href="main.html">Blog</a></li>
<li><a href="main.html">About</a></li>
<li><a href="main.html">Contact</a></li>
<div class="social">
<li class="socialmedia"><a href="https://twitter.com/example" >
<img title="Twitter" alt="Facebook" src="iconfinder_twitter_3009565.svg" width="35" height="35" />
</a></li>
<li class="socialmedia"><a href="https://www.instagram.com/example/?hl=en" >
<img title="Instagram" alt="Twitter" src="iconfinder_instagram_3009537.svg" width="35" height="35" />
</a></li>
<li class="socialmedia"><a href="https://www.facebook.com/example/?hl=en" >
<img title="Instagram" alt="Instagram" src="iconfinder_facebook_3009513.svg" width="35" height="35" />
</a></li>
</div>
</div>
</ul>
<ul class="navbar">
<li><a href="home.html">Home</a></li>
<li><a href="blog.html">Blog</a></li>
<li><a href="About.html">About</a></li>
<li><a href="Contact.html">Contact</a></li>
</ul>
<ul class="navbar">
<li>Home</li>
<li>Blog</li>
<li>About</li>
<li>Contact</li>
</ul>
Geschrieben von Hostwinds Team / Juni 5, 2021
