Hostwinds Tutorials
Suchergebnisse für:
Inhaltsverzeichnis
Stellen Sie die Static React App bereit
Stichworte: Web Hosting, FTP
In diesem Anleitung wird erläutert, wie Sie eine statische Single-Seite bereitstellen können ReactJS Bewerbung auf einem unserer geteilt Webhosting oder Unternehmen Web-Hosting-Konten.Ein freigegebenes Webhosting-Konto ist ein perfektes Ziel für die Bereitstellung statischer Apps für Ihr Portfolio oder für das Hosting Ihrer gesamten Entwickler-Portfoliot-Site selbst.Dies ist eine einfache Möglichkeit, Ihren Code in das Web einzusetzen und die Domäne Ihrer Wahl zu verwenden, um Ihr Portfolio ein professionelleres Erscheinungsbild zu haben.Um mit diesem Handbuch fortzufahren, möchten Sie mit dem App von Facebooks App Creation-Tool mit dem Namen des Facebooks vertraut sein. create-react-app um Ihr Projekt zu erstellen.
Dieses Handbuch ist nur für Informationszwecke bestimmt. Bitte konsultieren Sie Ihren Webentwickler, um Ihr Entwicklungsprojekt zu unterstützen, da dies nicht mit den Hostwinds-Teilen der Unterstützung bedeckt ist.
Bevor wir anfangen
Es gibt ein paar andere Elemente, die Sie mit diesem Handbuch folgen müssen.
Zuerst: Sie benötigen ein gemeinsames oder gemeinsames Business-Hosting-Konto bei Hostwinds
Zweite: Sie benötigen eine React-Anwendung, die mit create-react-app erstellt wurde
Dritte: Sie möchten ein FTP-Programm wie haben FileZilla und schon haben Richten Sie den FTP-Zugriff in cPanel ein um mit dieser Anleitung fortzufahren
Dein Computer
Das erste, was Sie tun werden, ist, einen Produktionsaufbau Ihres Projekts zu erstellen, indem Sie Ihre lokale Entwicklungsumgebung eröffnen und in eine Shell-Eingabeaufforderung auf Ihrem lokalen Computer eingeben.
Schritt eins: Ändern Sie Verzeichnisse in das Verzeichnis Ihres Projekts, indem Sie die folgende Zeile für Ihr Verzeichnis eingeben:
cd /my_projects/my_example_projectSchritt zwei: Sobald Sie sich in Ihrem Projektverzeichnis befinden, geben Sie Folgendes ein:
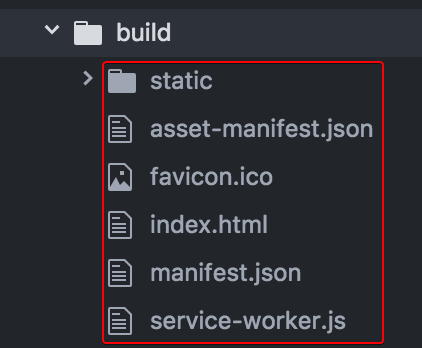
npm run buildDadurch erstellt ein Produktionsaufbau Ihres Reaktionsprojekts und bündeln Sie die erforderlichen Abhängigkeiten, um die App zu arbeiten. Ihre Produktionsaufbaudateien werden in einem neuen Verzeichnis in Ihrem Projektordner mit dem Namen Build platziert.
FTP Ihre Dateien auf Ihren Server
Als Nächstes verwenden Sie ein FTP-Programm, um die Produktionsdateien auf Ihr gemeinsames Hosting-Konto zu verschieben.
Schritt eins: Öffnen Sie das FTP-Programm und stellen Sie eine Verbindung zu Ihrem Web-Hosting-Konto her.
Schritt zwei: Wenn dies das erste Projekt ist, das Sie hosten, und sagen wir, dass es sich um die Hauptportfolioseite handelt, z. B. übertragen Sie es in das Stammverzeichnis Ihres freigegebenen Hosting-Kontos.Standardmäßig befindet sich das Dokumentstammstamm für Ihr Haupt-Webhosting-Konto im Zielordner auf dem Server und heißt public_html.Hier finden Sie die Dateien und Ordner, die Ihren wichtigsten Domainnamen, z. B. index.html, als Homepage oder ähnliches, wenn Sie bereits eine Homepage für Ihre Haupt-Website erstellt haben.
Schritt drei: Sie navigieren im FTP-Programm in Ihrem Build-Ordner in den Dateien Ihres Projekts und wählen Sie dann alle Dateien im Build-Ordner aus und legen Sie sie in das richtige Verzeichnis im Ordner Public_HTML auf der anderen Seite der GUI im FTP-Programm ein.
Schritt vier: Sobald die Dateiübertragung abgeschlossen ist, sollte Ihre Anwendung sofort verfügbar sein, indem Sie Ihre Domäne in die URL-Leiste eingeben

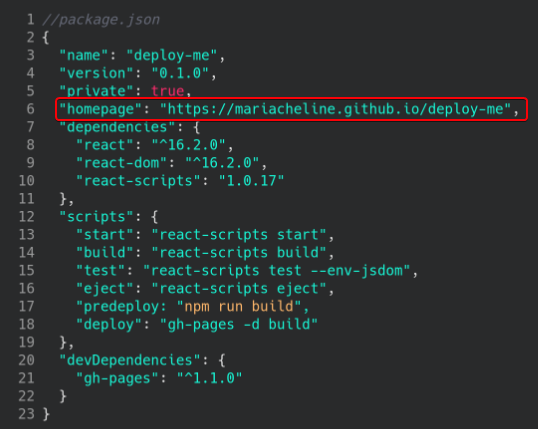
Fünfter Schritt: Um in ein Unterverzeichnis des Ordners Public_HTML bereitzustellen, muss ein zusätzlicher Schritt ausgeführt werden, bevor Sie Ihren Build ausführen. Wenn Sie möchten, dass eine Reaktions-App aus einem Unterverzeichnis gerendert wird, ist es erforderlich, auf der Homepage in der paket.json-Datei für Ihr Projekt einen Verweis hinzuzufügen. Ohne es ist die Seite leer, wenn er navigiert wird. Die benötigte Referenz ist:
"homepage": "https://yourdomain.mn/public_html/bar",
Und wenn in platziert
package.json
es wird so aussehen:

Sobald diese Referenz hinzugefügt wurde und der NPM-Run-Build fertig ist, können Sie Ihre Build-Dateien in jedes Unterverzeichnis in Ihrem Verzeichnis Public_HTML ftp ftp Ftp Ftp, und die App wird aus diesem Verzeichnis übertragen.
Zusammenfassung
Es ist möglich und ziemlich einfach, eine statische Reaktions-App auf einem gemeinsam genutzten Hosting-Konto des Hostwinds bereitzustellen.Dies ist eine unkomplizierte Option für Entwickler, die ein Portfolio auf ihrem eigenen Domainnamen zusammenstellen möchten, um eine professionell aussehende Website zu haben.Wenn Sie nach fortschrittlicheren Optionen suchen und die vollständige Kontrolle über die Serverkonfiguration haben und bereit sind, Ihre App in ein Produktionsumfeld zu verschieben, empfehlen wir, unsere anzusehen SSD Cloud VPS Server.
Geschrieben von Hostwinds Team / November 22, 2018
