Hostwinds Tutorials
Suchergebnisse für:
Inhaltsverzeichnis
Erstellen einer WordPress -Site für ein kleines Unternehmen
Stichworte: WordPress
Einführung
In diesem Artikel führen wir Sie durch den Prozess des Erstellens von a WordPress (WP) Website für ein kleines Unternehmen.Um konkrete Beispiele zu liefern, werden wir ein hypothetisches Unternehmen namens Zelthix Sculpture annehmen, dessen Absicht es ist, Kunstwerke online zu fördern und zu verkaufen.Das E-Commerce-kompatible Astra-Thema für WP wird verwendet.
Der erste Schritt in diesem Prozess besteht darin, zu wählen, wie Sie möchten Gastgeber Ihre WP -Website.Möchten Sie Ihre eigene Hardware kaufen, ein Server -Betriebssystem, eine Webserversoftware, die erforderliche WP -Datenbank, PHP usw. installieren und verwalten?Wenn Sie neu in der Website -Erstellung sind, können Sie ein Webhosting -Unternehmen am besten verwenden, um viel oder all diese Komplexität zu beseitigen.Zum Beispiel eine Reihe von Webhosting -Unternehmen (einschließlich Hostwinds) Ermöglichen Sie, WordPress mit allen Abhängigkeiten in nur wenigen Klicks zu installieren.Eine weitere Überlegung, die übersehen werden kann, ist die Qualität des Kundendienstes des Hosting -Unternehmens.Hostwinds ist unter anderem für den Kundenservice bekannt, wie einige Web -Suche überprüfen werden.
Sobald Sie ein Webhosting -Unternehmen ausgewählt haben oder eine haben System vorbereitetDer nächste Schritt ist die Installation von WP für E-Commerce, wie als nächstes erläutert.
Installieren von WordPress für E-Commerce
1. Einloggen in cPanel.
2. Wählen Sie in CPanel die aus WordPress Toolkit Verknüpfung.Wenn Sie den Link nicht finden können, suchen Sie nach der Suche nach WordPress-Manager. Wenn Sie das WordPress -Toolkit immer noch nicht öffnen können, wenden Sie sich an Ihren Host -Anbieter.
3. Wählen Sie im WordPress -Toolkit die aus Installieren Taste (oben links).
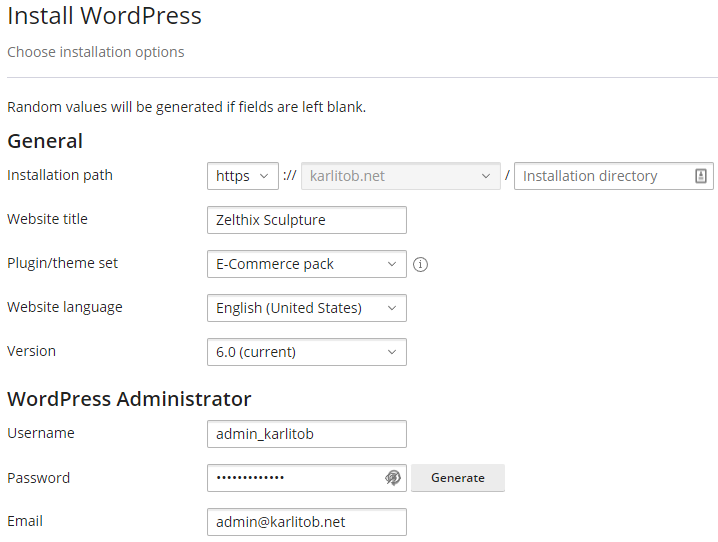
4. Zum Plugin/Themensatz, wählen E-Commerce Pack;und verwenden Sie aus Sicherheitsgründen einen nicht standardmäßigen Administrator-Benutzernamen, wie angegeben:

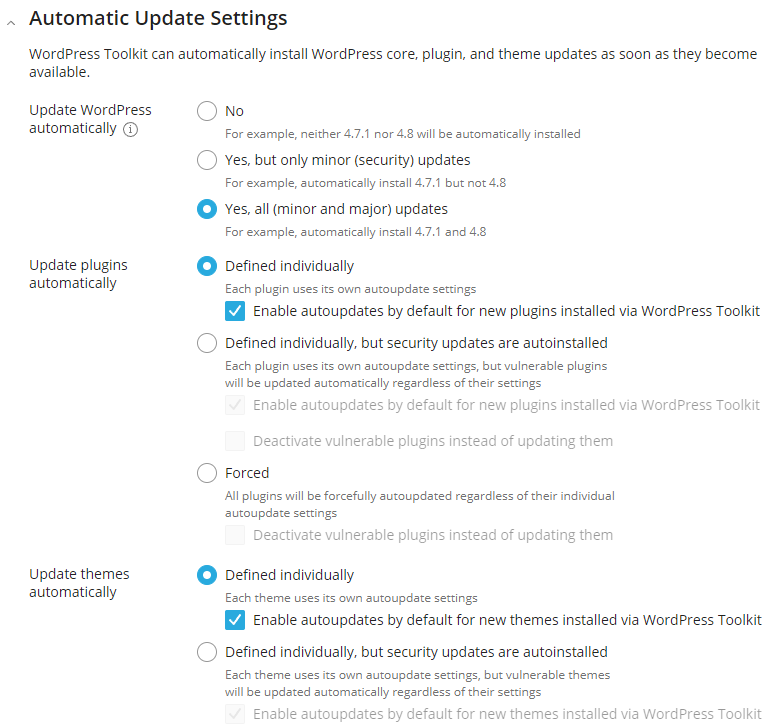
5. Unter Automatische AktualisierungseinstellungenSie können (optional) Plugins und Themen automatisch aktualisiert haben:

6. Wähle aus Installieren Taste.Wenn der Installation abgeschlossen Das Fenster wird angezeigt, wählen Sie keine Plugins. Nein Danke Taste.
7. Lassen Sie die WP -Installation nach Bedarf vervollständigen:

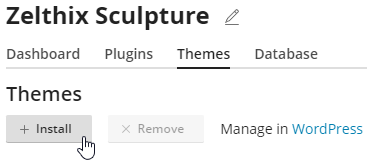
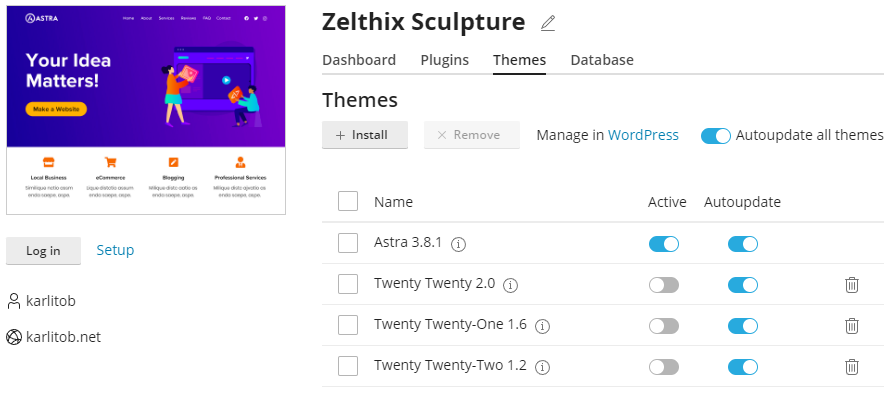
8. Wählen Sie das Themen Registerkarte und dann die auswählen Installieren Taste:

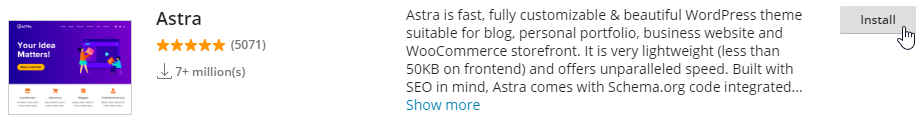
9. Suchen Sie nach dem Astra -Thema und installieren Sie sie: 
10. Schließen Sie nach der Installation das Plugins- und Themenfeld, indem Sie auswählen X. (oben rechts).Als nächstes aktiv das Astra -Thema (nur ein Thema ist gleichzeitig aktiv):

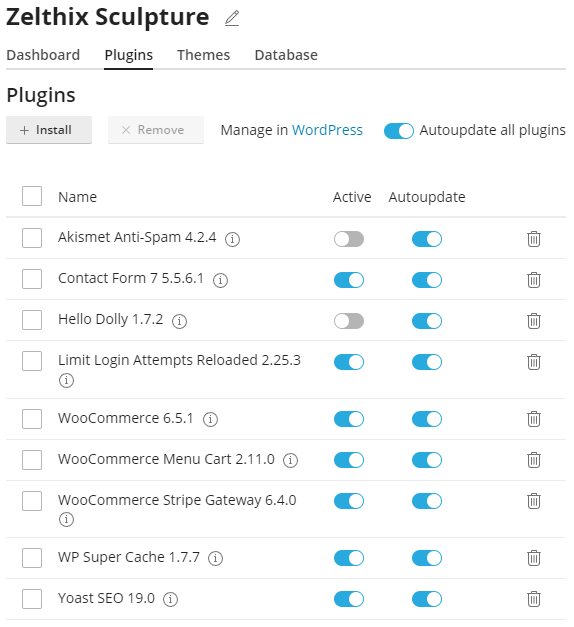
11. Wähle aus Plugins Registerkarte und (optional) aktivieren Autoupdate alle Plugins:

Wenn Sie Probleme mit der oben genannten Prozedur haben sollten Installieren von WordPress mit dem WordPress -Toolkit von CPANEL.
12. Wähle aus Einloggen Schaltfläche zum Anmelden auf Ihrer neuen Astra-Thema-WP-Website (Ihre Anmeldeinformationen sollten nicht erforderlich sein).
Entfernen von WP -Blog -Komponenten
Wenn Sie das Aktien-WP-Blog auf Ihrer neuen E-Commerce-Site aufbewahren möchten, überspringen Sie diesen Abschnitt.
1. Melden Sie sich bei Bedarf in Ihr WP -Dashboard an, indem Sie zu einem der folgenden URLs navigieren:
- http://<Deine Domain> /wp-login.php
- http://<Deine Domain> /wp/wp-login.php
- http://<Deine Domain> /wordpress/wp-login.php
Zum Beispiel, https://karlitob.net/wp-admin/
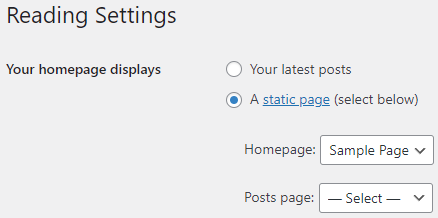
2. Wählen die Einstellungen, dann Lektüre.Wählen Eine statische Seite (unten auswählen) und konfigurieren Sie es genau wie gezeigt:

Wähle aus Änderungen speichern Taste.
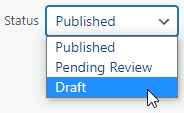
3. Wählen Beiträge, schweben Sie um Hallo Welt!, wählen Schnelle Bearbeitungund verändern Status von Veröffentlicht zu Entwurf:

Alle Seiten im Entwurfsmodus werden von der Live -Website entfernt.Wählen Sie als nächstes die aus Aktualisieren Taste.
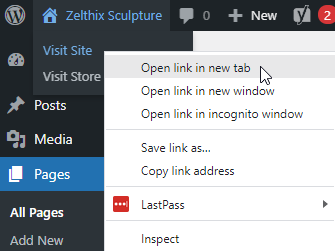
4. Öffnen Sie Ihre Website in einem neuen Browser -Registerkarte.Zum Beispiel auswählen Zelthix Skulptur, Besucherseite, und dann Link in neuem Tab öffnen:

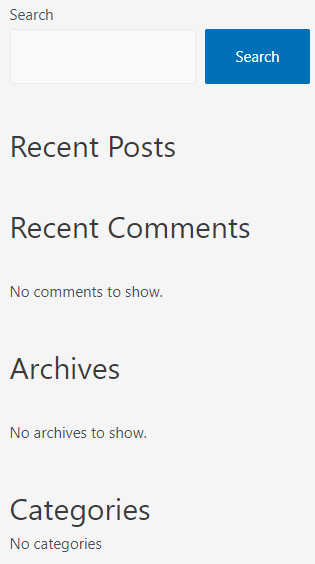
5. Beachten Sie die blogbezogenen Elemente (Blöcke) in der rechten Seitenleiste:

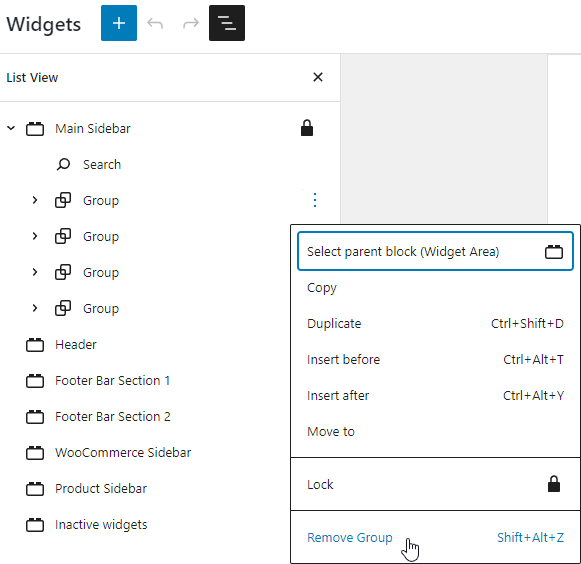
Um alle Blöcke zu entfernen, weniger Suche, wählen Sie aus Aussehen, dann Widgets.Wählen Sie als Nächstes das Symbol für Listenansicht aus  , erweitern Haupt-Seitenleiste, und entfernen Sie die vier Gruppe"
, erweitern Haupt-Seitenleiste, und entfernen Sie die vier Gruppe" 
Wähle aus Aktualisieren Taste (oben rechts).
6. Aktualisieren Sie die Live -Seite und beachten Sie, dass nur die Suche in der rechten Seitenleiste bleibt:

Sie haben Ihre Astra-Themen-WP-Website erfolgreich abgelegt.Der nächste Schritt besteht darin, ein paar E-Commerce-Produkte hinzuzufügen.
Hinzufügen von Produkten zur E-Commerce-Website
Im folgenden Beispiel werden wir ein paar Kunstwerke für Verkaufshandel hinzufügen.
1. Wählen Sie aus dem WP -Dashboard aus Produkte, dann Neue hinzufügen.
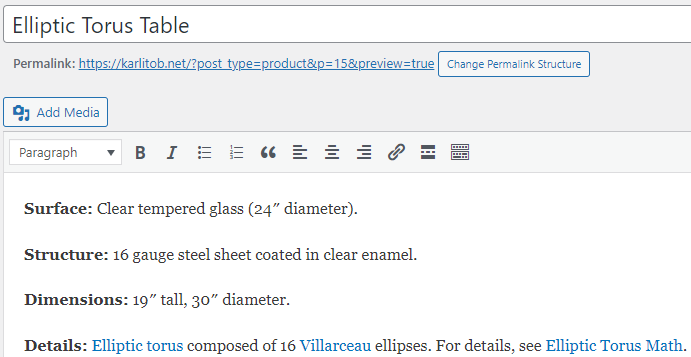
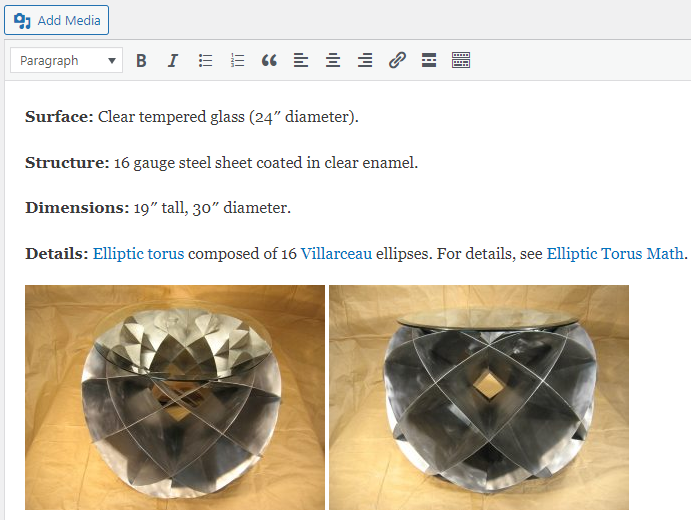
2. Fügen Sie einen Produktnamen und eine Beschreibung hinzu, wie z. B.:

3. In der Nähe des untenen rechts (nach unten scrollen), wählen Sie die aus Setzen Sie das Produktbild Verknüpfung.Wählen Sie als nächstes die aus Daten hochladen Registerkarte und laden Sie ein Produktbild hoch.Wählen Sie mit dem gewählten Bild das Blau aus Setzen Sie das Produktbild Taste.Beachten Sie, dass Sie die Bilder bearbeiten können, die sich in der WP -Medienbibliothek mit dem Blau befinden Bild bearbeiten Verknüpfung:

4. Scrollen Sie nach unten und geben Sie einen Produkttyp an (Einfaches Produktin diesem Fall) und ein Preis.
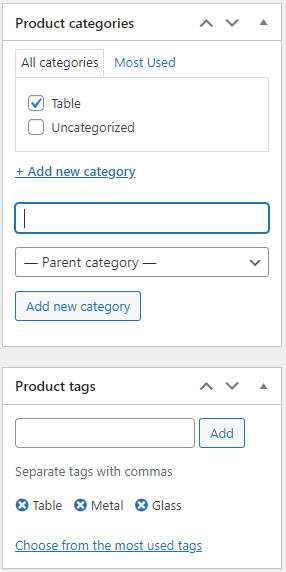
5. Wenn Sie nach oben scrollen, fügen Sie zusätzliche Informationen hinzu, z. B. Produktkategorien oder Produkt -Tags:

Wenn Sie fertig sind, wählen Sie die aus Veröffentlichen Knopf (oben rechts), um das Produkt live zu drücken.Aktualisieren Sie die Live -Version der Seite und wählen Sie die aus Geschäft Link im Hauptmenü - Sie sollten Ihr neues Produkt sehen.
Sie können zusätzliche Produktbilder hinzufügen, wenn Sie so geneigt sind.Zum Beispiel können Sie die verwenden Medien hinzufügen Schaltfläche zum Erstellen von "Inline" -Produktbeschreibungsbildern:

6. Wiederholen Sie die vorherigen fünf Schritte, um zusätzliche Produkte zu Ihrer E-Commerce-Website hinzuzufügen.
Ändern der Homepage
Angesichts der Tatsache, dass die Zelthix Skulpturenfirma künstlerische Gegenstände verkauft, ist es sinnvoll, eine Bildergalerie zu bieten, die einem Museum oder einer ähnlichen Organisation ähnelt.In diesem Prozess werden wir die Stock Astra -Beispielseite in unsere offizielle Homepage ändern.
1. Wählen Sie aus dem WP -Dashboard aus Seiten, dann schweben Sie über Beispielseite - Titelseite, und wähle Bearbeiten.
2. Ändern Sie den Titel Beispielseite zu Herzlich willkommen oder etwas apropos.
3. Ersetzen Sie im nächsten Block die "Dies ist eine Beispielseite ..." Inhalt durch etwas geschicktes/Witziges (jenseits des Rahmens dieses Artikels).
4. Löschen Sie andere nicht benötigte Blöcke, indem Sie sie auswählen und drücken Verschiebung + Alt + z.
5. Um eine Bildergalerie hinzuzufügen, wählen Sie das Schwarz aus + Symbol und dann wählen Galerie:

Populieren Sie die Galerie, indem Sie Bilder hochladen oder die WP Media Library verwenden.Wenn Sie fertig sind, wählen Sie die aus Aktualisieren Taste (oben rechts).
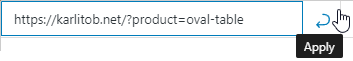
6. Um die Bilder in der Galerie mit ihren zugehörigen Produkten auf der Shop -Seite zu verknüpfen, wählen Sie ein Bild aus, wählen Sie die aus  Symbol, und geben Sie den Titel der Seite ein, auf die Sie verlinken möchten, z. B. "Oval Table".Wählen Sie eine, die übereinstimmt, und wählen Sie dann Anwenden:
Symbol, und geben Sie den Titel der Seite ein, auf die Sie verlinken möchten, z. B. "Oval Table".Wählen Sie eine, die übereinstimmt, und wählen Sie dann Anwenden:

Sie können auch eine relative URL verwenden, wie z. /? product = elliptisch-torus-tisch
7. Wiederholen Sie den vorherigen Schritt für jedes Bild in Ihrer Galerie.
Ändern des Menüs
Möglicherweise haben Sie festgestellt, dass die Reihenfolge der Elemente auf dem Hauptmenü möglicherweise nicht nach Ihren Wünschen liegt:

Sie können das Menü wie folgt ändern:
1. Wählen Aussehen, dann Menüs.
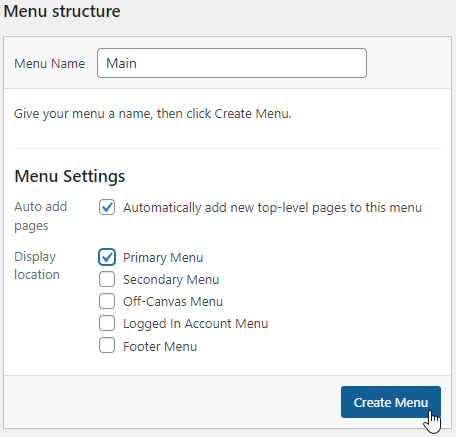
2. Obwohl Sie derzeit standardmäßig ein perfekt verwendbares Menü haben, um es zu manipulieren, müssen Sie ein neues erstellen, als ob es nie existiert.Geben Sie dazu einen Menünamen wie "Haupt" an, wählen Sie die folgenden Einstellungen und wählen Sie dann die aus Menü erstellen Taste:

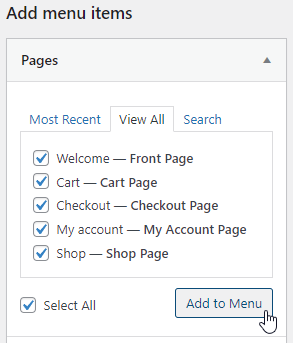
3. Wählen Sie anschließend alle entsprechenden Menüelemente und wählen Sie dann aus Zum Menü hinzufügen:

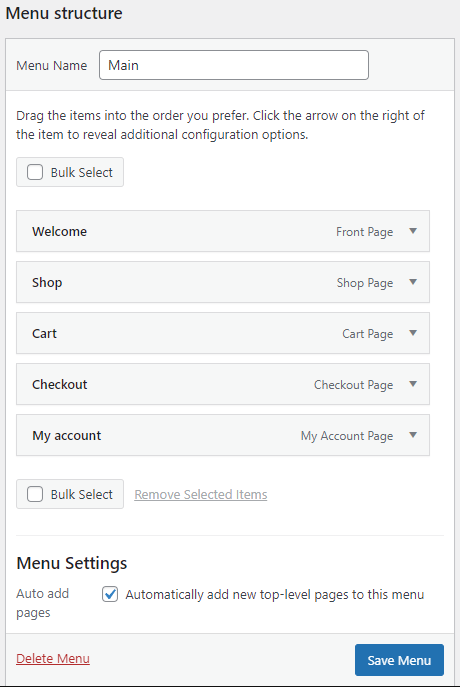
4. Sie können auf die Menüzeiten klicken und ziehen, um ihre Bestellung zu ändern, und dann die auswählen Menü speichern Taste:

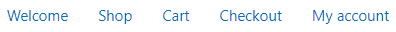
Sie sollten jetzt das geänderte Menü auf einer beliebigen WP -Seite sehen:

Das vorherige Menübild stellt jedoch die Frage auf: Wie aktivieren wir den Wagen, die Kasse und meine Kontomenüelemente?Dieses Thema wird als nächstes erörtert.
Einrichten von WooCommerce
WooCommerce ist ein Open-Source-E-Commerce-Plugin, das für kleine bis große Online-Händler mit WordPress entwickelt wurde.Obwohl seine Kernfunktionen Freeware sind, werden einige seiner optionalen Erweiterungen bezahlt und proprietär.
Das Folgende zeigt, wie Sie WooCommerce konfigurieren:
1. Wählen Sie aus dem WP -Dashboard aus WooCommerce, und dann die Einstellungen.
2. Geben Sie für jede der acht Registerkarten die angeforderten Informationen aus und wählen Sie die entsprechenden Einstellungen für Ihr bestimmtes Geschäftsszenario aus.Bitte beachten Sie die folgenden Details:
- Für die Versand Registerkarte: Um den gleichen Versandkurs für alle Zonen (alle Versandorte) anzuwenden, wählen Sie Standorte, die nicht von Ihren anderen Zonen bedeckt sind, Versandmethode hinzufügen, Flatrate, und dann Versandmethode hinzufügen.
- Für die Zahlungen Registerkarte: Wählen Sie eine oder mehrere Kundenzahlungsoptionen wie Stripe und/oder PayPal -Zahlungen (Sie müssen die auswählen Andere Zahlungsmöglichkeiten Link, um die Option PayPal Payments anzuzeigen).Für jede Zahlungsmethode, bereitgestellt die erforderlichen Informationen, um den Anmeldungsprozess abzuschließen.
3. Wählen Sie aus dem WP -Dashboard aus WooCommerce und dann Menüwagen -Setup.Nehmen Sie bei Bedarf Änderungen vor, wählen Sie dann aus Änderungen speichern.
Mit dem WooCommerce-Setup sollten Sie jetzt eine grundlegende, aber funktionale E-Commerce-Website haben.Sie können das Farbthema Ihrer Website, eine Schriftfamilie usw. ändern, um die Website für Ihre geschäftliche Ästhetik einzigartig zu machen. Weitere Informationen finden Sie unter Ändern des WordPress-Erscheinungsbilds (Möglicherweise möchten Sie das E-Commerce-kompatible Astra-Thema nicht ändern.)
Zusätzliche Ressourcen
Geschrieben von Karlito Bonnevie / Kann 3, 2022
