Hostwinds Tutorials
Suchergebnisse für:
Inhaltsverzeichnis
Häufige Gründe für eine langsame Website
Stichworte: Web Hosting, Web Site
Wenn Ihre Website langsam lädt, könnten mehrere Gründe erhoben werden, um die Verzögerung bei Ihren Ladezeiten zu verzögern.Eine Site, die langsam lädt oder sporadisch lädt, kann frustrierend sein und verheerende Effekte auf einer geschäftsbezogenen Seite haben.Besucher werden frustriert und gehen lassen und möglicherweise nie zurückkommen.Darüber hinaus richten langsame Sites nicht gut auf Suchmaschinen ein, was danach ist, dass Ihre Sicht im enorm abfällt.
Mögliche Ursachen für langsame Websites
Es gibt mehrere mögliche Gründe, warum Ihre Website langsam bewegt, und die Bestimmung der Hauptursache des Problems sollte so schnell wie möglich erfolgen.Einige der häufigsten Gründe für langsame Websites läuft wie folgt:
- Sharp steigt in der Verkehrsaufwand, die Ihre Websiteerfahrungen erfahren.
- Grafiken, Fotos und Bilder, die nicht optimiert sind.
- Datenbanken, die nicht optimiert sind.
- Kein Caching-System für Code, Skripts oder Ressourcen.
- Schlechte Verbindungen.
- Zu viele Prozesse, Skripts oder Plugins läuft gleichzeitig, überwältigen Ihren Server.
- Schlecht schriftliche oder veraltete Skripts, Websitecode, Plugins und Themen.
- Zu viele Weiterleitungen in der HTTP-Anfrage.
- Fehler im Standortcode.
- DNS Missbonfiguration.
- Seitenzusammensetzung und Strukturen.
- Site Fisconfiguration.
- In seltenen Fällen können Serverprobleme Ihre Website abwägen.
Optimieren Sie Ihre Website mit CPanel
CPANEL bietet Ihnen die Möglichkeit, Ihre Website zu optimieren.Sobald Sie sich bei CPANEL angemeldet haben, können Sie die in der Software-Sektion gefundene Optimize-Website verwenden.Diese Einstellung ändert nur die MOD_DEFLATE-Nutzung von Apache.Sie können auch auswählen, um alle Inhalte oder bestimmte MIME-Typen zu komprimieren.
Für PHP-Skripts ist es möglich, ZLIB.Output_Compression über den Multi-PHP-Editor zu aktivieren, um diese Funktion zu aktivieren.Nach der Aktivierung dieser Funktion ist es von entscheidender Bedeutung, die Ergebnisse Ihrer Seitenlastzeiten zu messen.
Aktionen, um die Seiten zu erstellen, um schneller zu laden
Typischerweise sind kritische Faktoren, um die Ladezeiten abzunehmen, um die Programmierung und den Code der Site selbst anstelle von Serverkonfigurationsoptionen zu optimieren.Der erste Schritt besteht darin, sicherzustellen, dass Sie die neuesten Updates an alle codierten Elemente Ihrer Website angewendet haben.
Viele Tools im Web können Ihnen dabei helfen, zu ermitteln, welche Website-Elemente die wichtigsten Abschwächungen verursachen.Zwei verfügbare Tools sind verfügbar Pingdom-Website-Geschwindigkeitstest-Tool und GTMetrix Website Analyzer.Beide geben Erkenntnisse an, in die Serveranfragen oder -dateien die Hauptprobleme verursachen, und einige allgemeine Beratung, wie Sie sie auflösen können.Dieser Artikel verwendet Ergebnisse aus Pingdom als Beispiele.Einige der besten Möglichkeiten, Ihren Standorientiercode zu beschleunigen, lauten wie folgt:
Machen Sie Bilder internetfreundlich
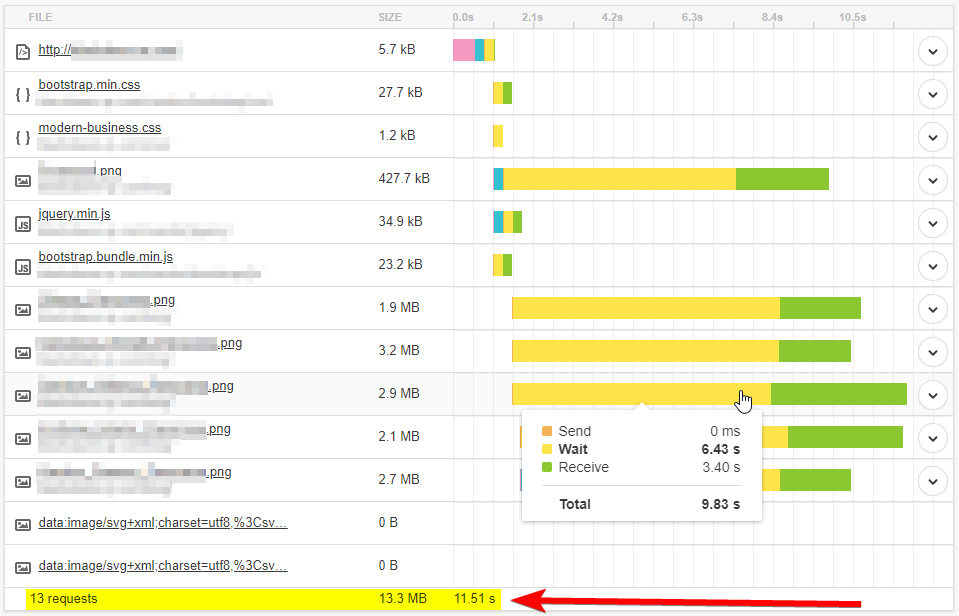
Egal, ob Sie eine große oder kleine Menge von Bildern oder Bildern auf Ihrer Website haben, die beste Praxis, um sie zu verwenden, ist, ihre Größen auf ein Minimum zu halten.Wenn Sie beispielsweise ein Foto für ein 100 x 100 px-Profilbild hochladen, laden Sie dieses Bild in den Abmessungen von 100 x 100 px auf Ihre Website hoch.Das Speichern der Fotografie an den Abmessungen von 1000 x 1000 px dauert länger, um das Bild hochzuladen und zu ändern und zu komprimieren.Wenn Ihre Bilder in Miniaturbilder oder mobilen Anwendungen verwendet werden, laden Sie mehrere Dateien für jede Anzeige hoch.

Im obigen Beispiel lädt eine Website nur 13 Dateien, aber es dauert jedoch über 11 Sekunden So laden Sie die Seite, weil es riesige Bilder lädt!Das Anpassen der Größe der Bilder an die Größen-Site zeigt sie an, oder das Ändern des Dateiformats von PNG bis JPEG kann erhebliche Ladezeiten speichern, insbesondere auf Websites mit vielen Bildern pro Seite.Beachten Sie, dass, wenn Sie PNG-Dateiformate mit transparenten Hintergründen in einen JPEG konvertieren, der Hintergrund ein festes Weiß macht.
Verwenden Sie Plugins sparsam (nur WordPress)
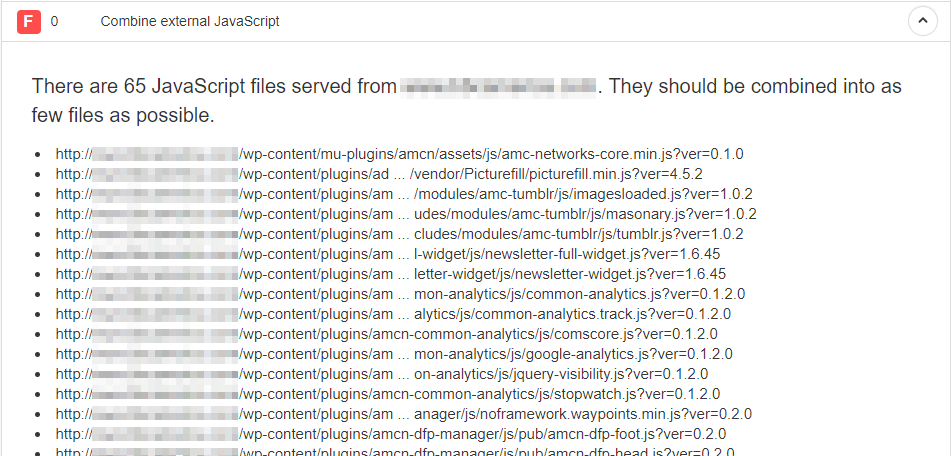
Plugins können Ihre Website hervorheben, aber zu viele aktive Plugins können erhebliche Probleme verursachen.Wir empfehlen, dass Sie nur die Plugins installieren und aktivieren, die Sie verwenden möchten.Ihr Ziel sollte sein, Ihre Plugins so funktional möglich zu beschränken.Wenn möglich, erhalten Sie mit einem Beispiel mit einem Beispiel mit einem Beispiel: das Google Analytics-Plugin - fügen Sie stattdessen den Tracking-Code Ihrer Website manuell hinzu.

In dem obigen Beispiel wird diese Website mehrere Dutzende von WordPress-Plugins geladen.Jede dieser Plugins enthält mehrere Dateien, die auch laden müssen.Pingdom führte die Ladezeiten, die diesen Plugins als F mit einer Punktzahl von 0 verbunden sind, was bedeutet, dass sie die Dinge verlangsamen.Diese Site würde sich erheblich beschleunigen, indem sie die Bibliothek von unnötigen Plugins trimmen, langsamere oder veraltete Plugins ersetzen und die Pluginabhängigkeit wie möglich reduzieren.
Reduzieren Sie externe Skripte
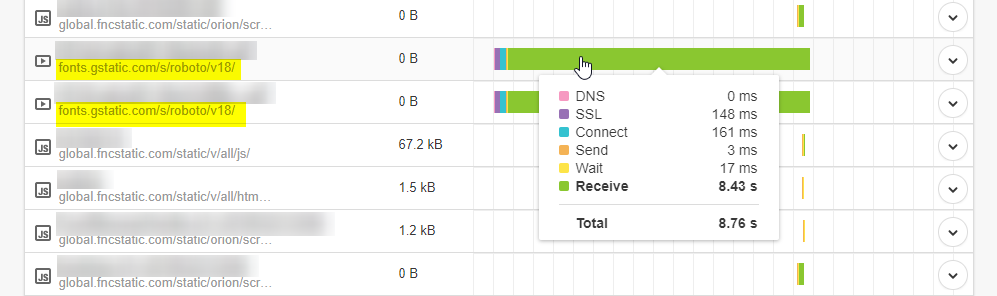
Jedes Mal, wenn Code referenziert externe Skripts, Websites müssen zusätzliche Serverressourcen und -zeit verwenden, um die Anforderung zu erfüllen.Verwenden Sie mit Plugins externe Skripts so sparsam wie möglich, und falls in der Lage, die Ausschnitte des Codes direkt in den Websitecode einzuschließen, um weiter zu optimieren.

In dem obigen Beispiel dauert die Website über 8 Sekunden, um eine eindeutige Schrift aus einer externen Quelle zu laden, wodurch die Webseiten drastisch verlangsamt werden.Jeder kann das beheben, indem Sie die Schriftarten auf die Ordner der lokalen Website herunterladen.Da diese Website auf eine andere Website setzt, um die Schriftarten zu liefern, wenn die andere Website langsam ist, ist diese Website betroffen.
Optimieren Sie JavaScript- und CSS-Dateien
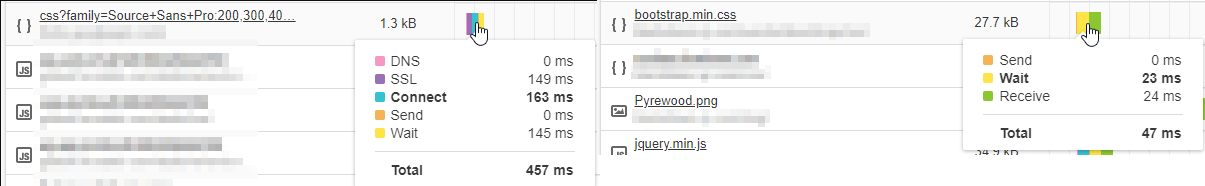
Versuchen Sie, Ihre CSS-Dateien, indem Sie zusätzliche weiße Leerzeichen entfernen, da Webbrowser die Dateien viel schneller lesen können.WordPress bietet Plugins an, die CSS und JavaScript-Code abbauen.Wenn Sie WordPress nicht verwenden, gibt es kostenlose HTML-Minifikatoren, JavaScript und CSS-Minifikatoren, die Sie überprüfen möchten, und dies ist ein Service, der ein CDN-Anbieter von Drittanbietern bietet.

Im obigen Beispiel lädt die linke Website eine einzige Standard-CSS-Datei ein und nehmen Sie die Belastung von 0,456 Sekunden.Rechts ist eine abgebaute CSS-Datei, und die Ladezeit ist bei 0,047 Sekunden zehnmal schneller.Während es möglicherweise eine kleine Änderung erscheinen mag, ist es nur eine Datei, unter anderem, dass eine Website zum Anzeigen einer einzelnen Seite verwendet wird.Wenn eine Site mehrere CSS-Dateien, HTML- und JavaScript-Dateien lädt, kann dies schnell auf eine langsame 5-Sekunden-Last stapeln.
Ähnliche Resourcen:
Geschrieben von Hostwinds Team / Dezember 13, 2016
